WordPressで運用しているウェブサイトを静的化したこと
このブログも運用はWordPressですが、静的化したのはここではなく、私が主に休日を利用し日曜大工ならぬ日曜陶工人としてゆるく運営している、陶磁器を扱うアトリエ「アトリエ・マーニ: atelier-mani.jp」で運用しているサイトに、ウェブサイト静的化サービス「espar(エスパー)」を適用して頂きました。
ウェブサイトの静的化とは
静的化というのは、CMS(contents management sysytem)と呼ばれる、WordPressやMovableTypeを代表するサイト運用のためのプログラムを利用した動的なサイトを、プレーンなHTML、CSS、JSなどの静的なファイル群にして公開しましょうということで、詳しくは静的化のサービス「espar」を提供されている、株式会社フィードテイラーさんのサイトを参照ください。
・Webサイトの静的化や静的サイトホスティング:株式会社フィードテイラー
なぜ動的なウェブサイトを静的化して公開するのかというのは、運用しているそれぞれの方の事情にも左右されるかと思いますが、このサービス「espar」では、以下のような課題/要望がある場合にオススメということです。
- CMSサイトのセキュリティの心配から開放されたい
- CMSのアップデートやメンテナンスの時間が勿体無い
- CMSサイトの表示が遅いのを根本的に解決したい
- https対応が面倒臭いが対応しなくてはならない
どんなものなのかとか、導入の検討には、こちらの情報も参考になるかと思います。
で、私の場合はというと、主に気になっていたのが上記の3.で、さらに少し気になるのが1.でした。
WordPressなどでブログやサイトの更新を重ねていくと、エントリー数(記事数)が多くなるに従って、リクエストに答えて動的に個々のウェブページを返すために、だんだんとウェブサイトへのアクセスに時間がかかってしまうようになるのですよね。。
ウェブサイト静的化のビフォーアフター
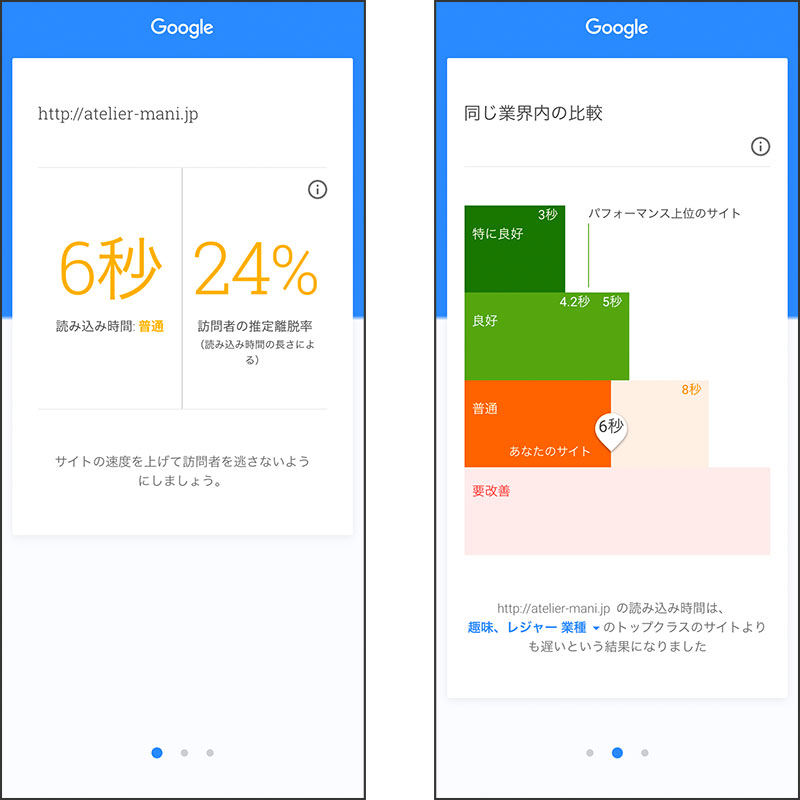
アトリエ・マーニのサイトでは、公開されている記事数がまだ140強程ですが、トップページを表示するのにどれくらいの時間がかかるのかを、Googleの公式ツール「モバイルサイトの読み込み速度とパフォーマンスをテストする – Google」で試してみたところ以下のような結果に。
サイトにアクセスして、アトリエ・マーニのウェブサイトURL(https://atelier-mani.jp)を入力して調査。

解析している間に色々な情報やステータスが表示されます。

“世界のモバイル回線接続のうち70%が、2020年まで3G以下の速度のままであると予測されます。”
ふむふむ、そうなのですね、そうなるとやはり今後もデータやサイトの最適化は重要課題になりそうです。
そして解析結果。

普通領域に収まってはいますが、要改善の領域へ足を突っ込むのはそれほど遠い未来ではなさそうです。。
そこで「espar」の登場。
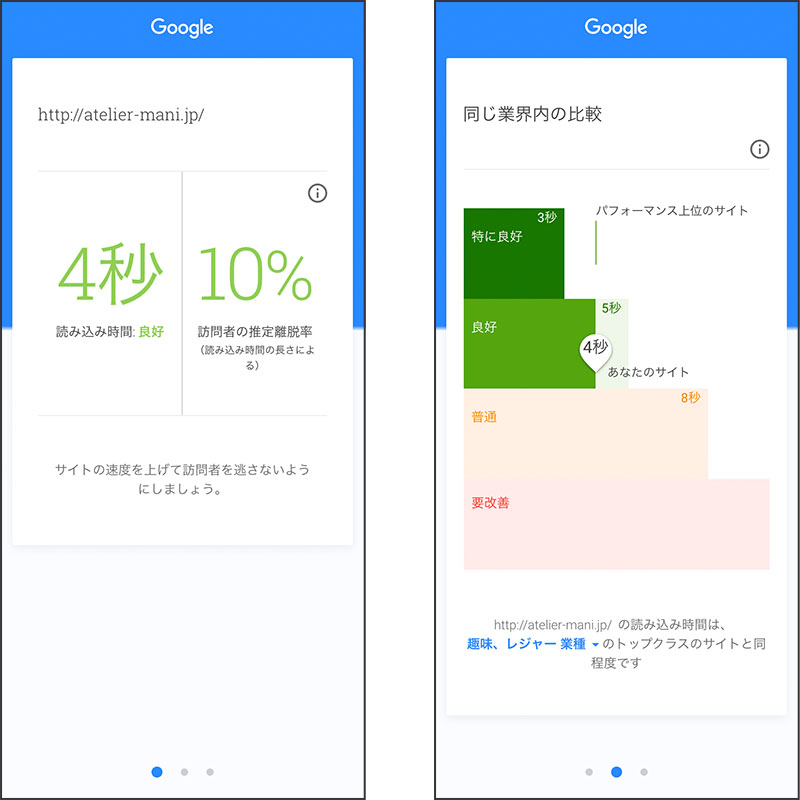
サービスを利用することにより、以下のような結果に改善されました。

読み込み速度が“普通”から“良好”となり、同じ業界内(同業他社ということになるでしょうか)のパフォーマンス上位のサイトと肩を並べる数値となりました。
読み込み速度が遅いことによる、ストレスが原因のサイトからの推定離脱率も、24%から10%と半分以下になっています。
上にも書いた通りですが、アトリエ・マーニは、サイトの公開から現在までの運用(約1年ちょっと)で140超程の記事数になっているので、来年の今頃には300弱の記事数になるかもしれませんが、今後の運用で記事数が増えたとしても、アクセスした際にリクエストされるのは個々の静的なファイルなので、数値が悪化することはなさそうなのも安心感がありますね。
そして、次に気になっていたCMSで運用されているサイトへのセキュリティ対策についても、ファイルを静的化することで、CMS(プログラム)と公開用データ(HTML、CSS、JSなど)を切り離したことにより、不正な攻撃からの心配が限りなくゼロに近づきました。
ウェブサイトの常時SSL化も
あともう一点、昨年あたりからウェブ業界で話題になっていた、ウェブサイトの常時SSL(https://)化についても、契約料金内で対応というのも導入のメリットではないかと思います。
ウェブサイトの常時SSL化については、次の記事などが参考になるかと思います。
・GoogleのHTTPSサイト優遇方針で待ったなし! Webサイト常時SSL化の効果と実装ポイント | 【レポート】Web担当者Forumミーティング 2016 Spring | Web担当者Forum
この常時SSL化は、今年に入ったあたりからWebサーバのホスティング業者から標準機能として付加されるケースも増えてきましたが、いざ、自分で適用するとなると結構な手間がかかります。
私自身、自社の物販サイトで実際に経験済みなので、素直な経験談として「できればもうやりたくないないなぁ」という感想。
ということで、リリースされて間もないサービス「espar」を利用したウェブサイトの静的化のお話でしたが、このサービスのロゴなどのデザインを担当させて頂いたこともあり、早期にサービスの恩恵を受けることができました。
CMS運用でここまで書いてきたような課題やお悩みをお持ちの方は、サービスの詳細をご覧になってみてはいかがでしょうか。

