そら案内 (Android TV版)での新たな試み、Adobe After EffectsとBodymovinでLottieアニメーションライブラリを使う
そら案内シリーズに新たにAndroid TV版が加わりました。
入手先はこちら
・ そら案内 (Android TV版):
https://play.google.com/store/apps/details?id=jp.co.sorakaze.androidtv.soraannai
そしてこちらはプレスリリース
・ 天気予報アプリ「そら案内」Android TV版 公開のお知らせ – 株式会社そらかぜ
・ 天気予報アプリ「そら案内」 Android TV版を公開 | ニュースリリース・日本気象協会からのお知らせ | 日本気象協会
iOS版やAndroid版のシンプルな使い勝手はそのままに、テレビ向けにインターフェイスを再考して、色合いやコントラストも調整しました。
使い方や機能的なものは上記のプレスリリースを参照頂くことにして、ここでは今回の開発に際して新たな試みとして用いた手法を紹介したいと思います。
そら案内 (Android TV版) でメイン画面に表示する小さなバナーで、いくつかの要素をアニメーションさせたいと考えていたんですが、そのデータ作成に今回はAdobe After Effects (アニメーション設定) と、その機能拡張 Bodymovin (アニメーションデータ出力) を利用してみました。
出力されるデータはJSON形式で、「Lottie」というAirbnbが開発したアニメーションライブラリを利用してアニメーションを再生します。
これくらいのシンプルなアニメーションであれば、アニメーションGIFでも良かったのですが、少し前から気になっていた (情報としては知っていた) 「Lottie」を使ってみたくて、実装を担当されているそらかぜさんに相談しました。
結果的には、After Effectsで制作する際に、アニメーション設定で少し機能的な制限 (出力先のプラットフォームに依存) があるものの、SVG (ベジェ) ベースでハンドリングできるアニメーションデータなので、いろいろと可能性がありそうだと感じています。
完成したバナーはこのようにシンプルなものです。
こうしてウェブサイトへの埋め込みでも使えますし、AndroidやiOS/MacOS、Windowsなどのプラットフォームへも幅広く利用できます。
実際のデータの作成から組み込み用のデータ出力に関しては、以下の手順で制作しました。
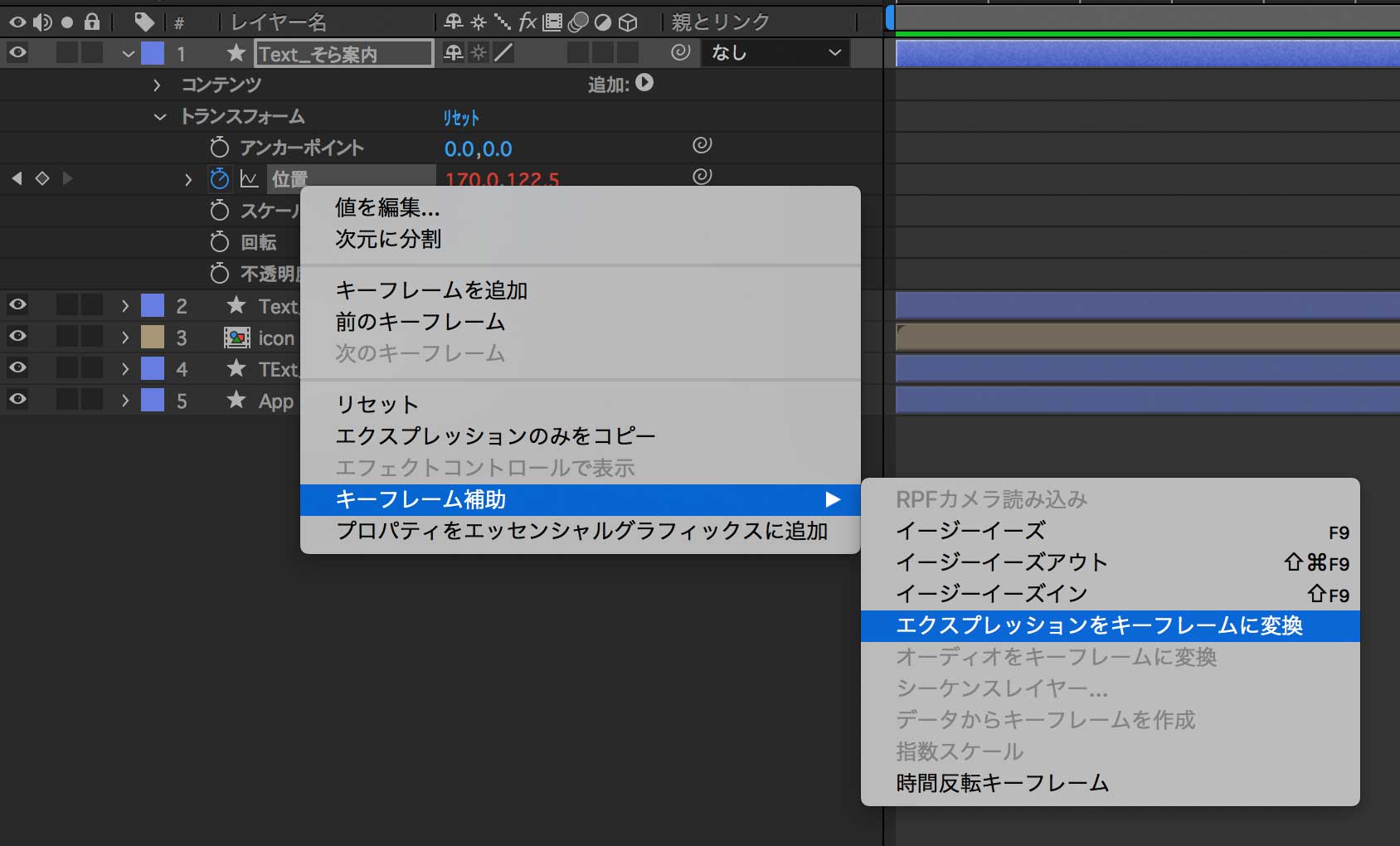
After Effectsでアニメーションを作成、今回使用したバウンス (文字の移動に利用) のエクスプレッションは、Android用の実装に対応していなかったので「キーフレーム補助 > エクスプレッションをキーフレームに変換」を使用 (※ウェブサイトへの埋め込みならこの手順は不要)、
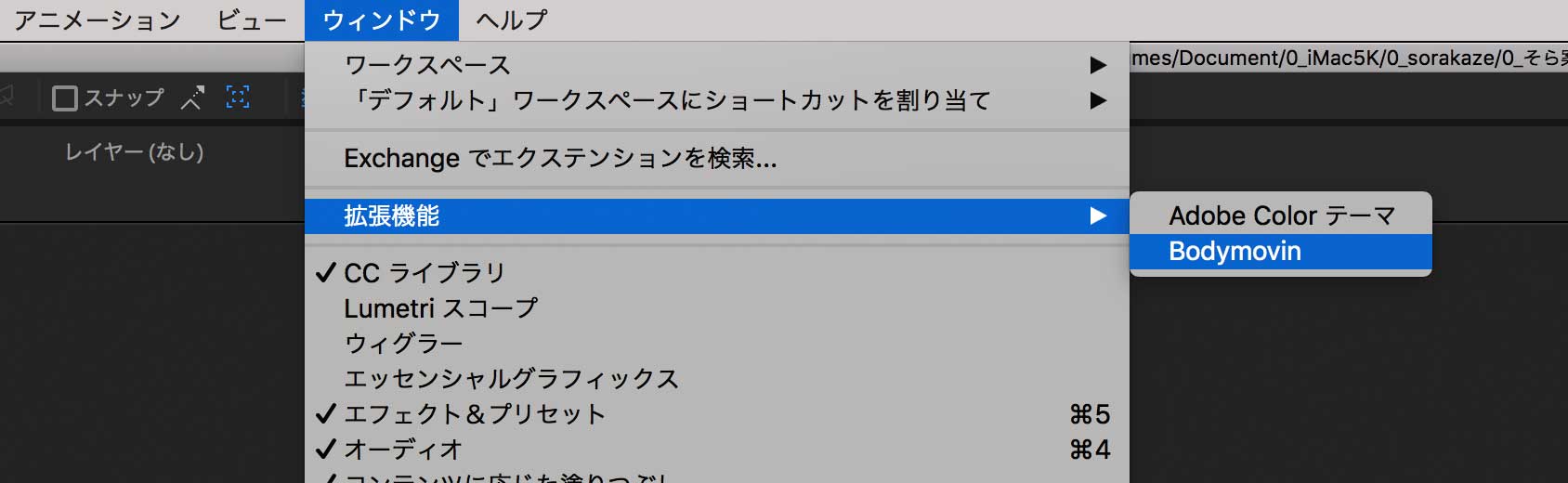
アニメーションの設定が完了したら、「ウィンドウ > 機能拡張 > Bodymovin」でBodymovinを起動
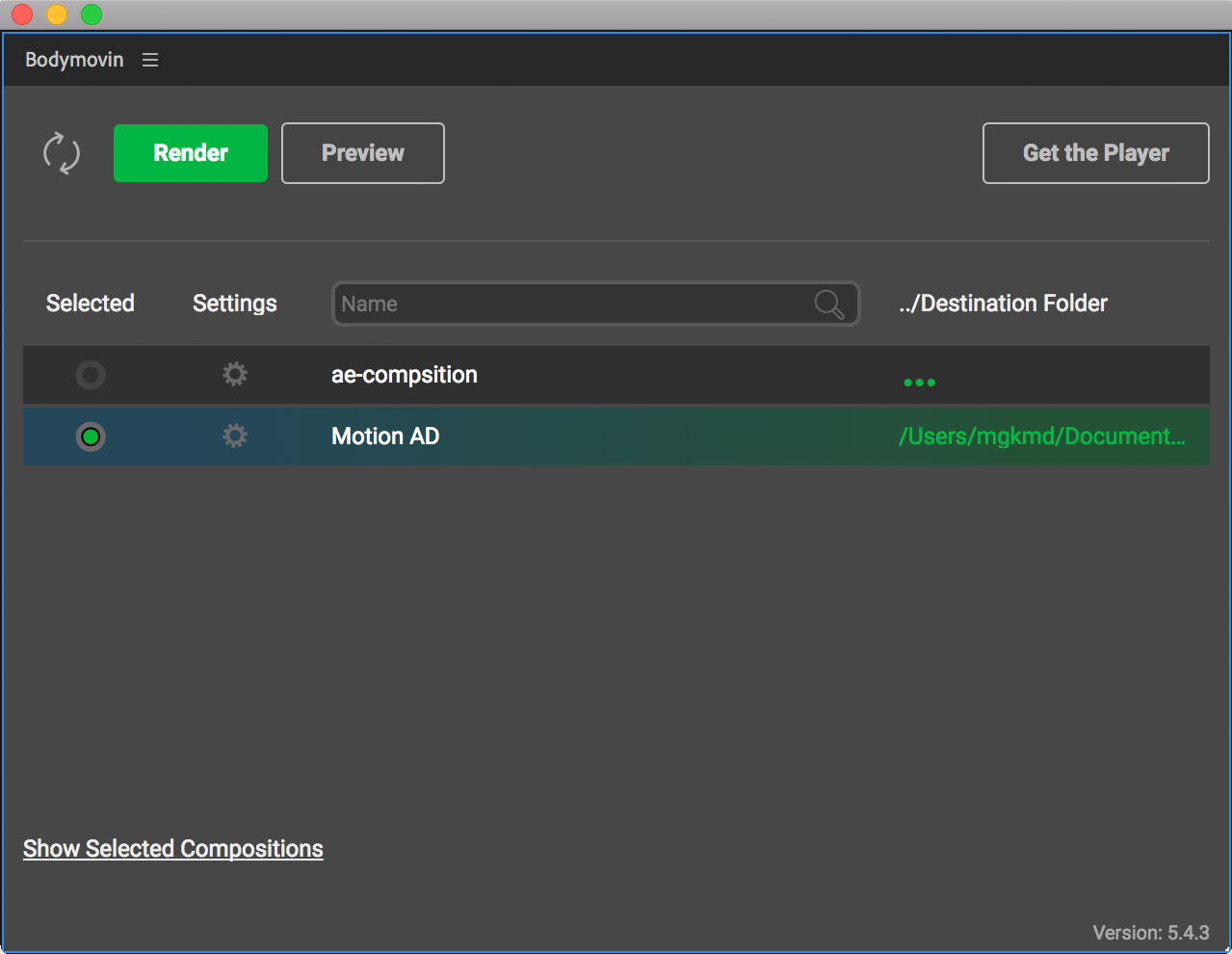
Renderを実行できるデータのリストが表示されるので、目的のデータの「Selected」をクリックして、「../Destination Folder」でデータの保存先を指定、そして左上の「Render」ボタンをクリック、
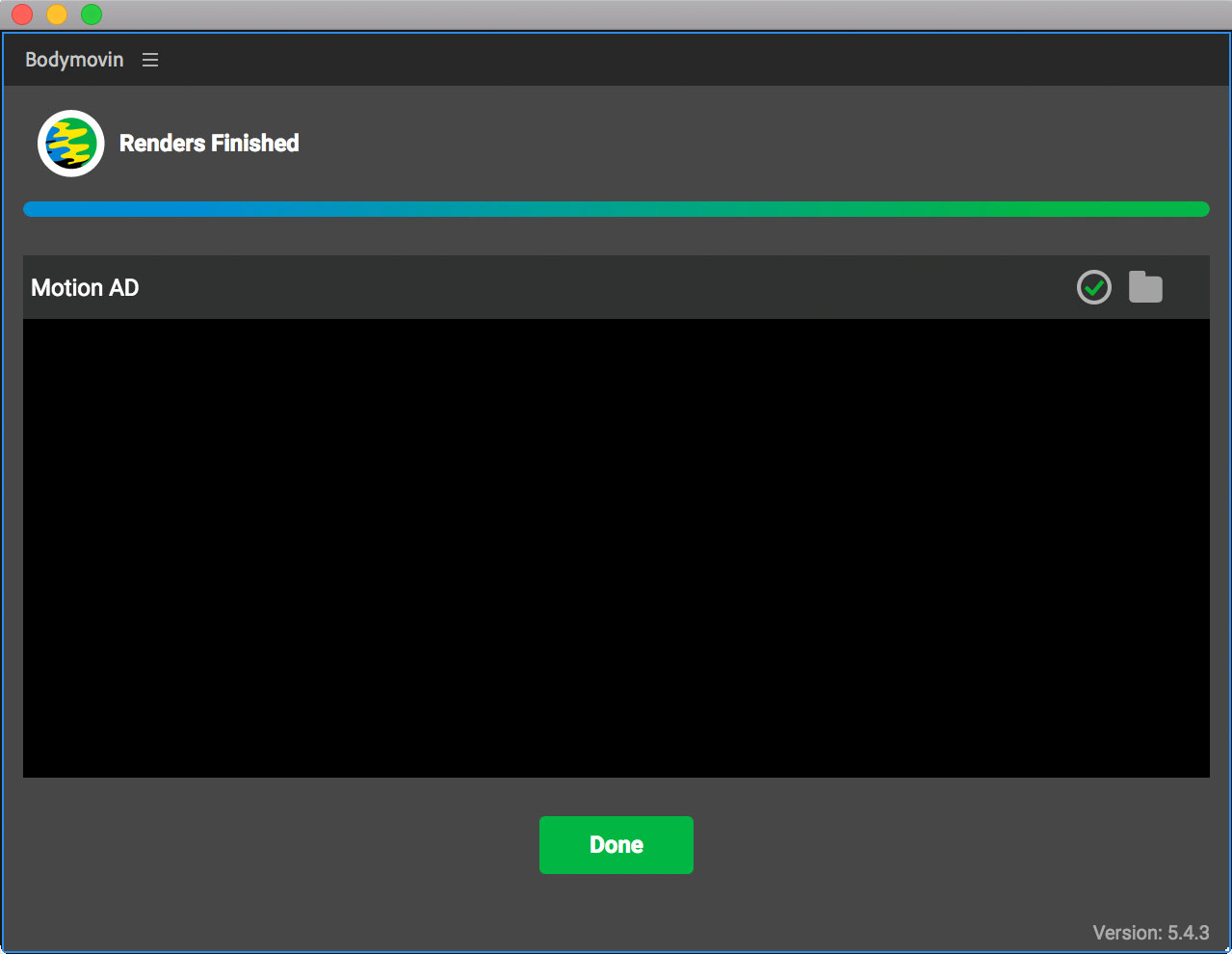
無事Renderが終わればこのような画面が表示されるので「Done」、先ほど指定したディレクトリにデータが出力されています。
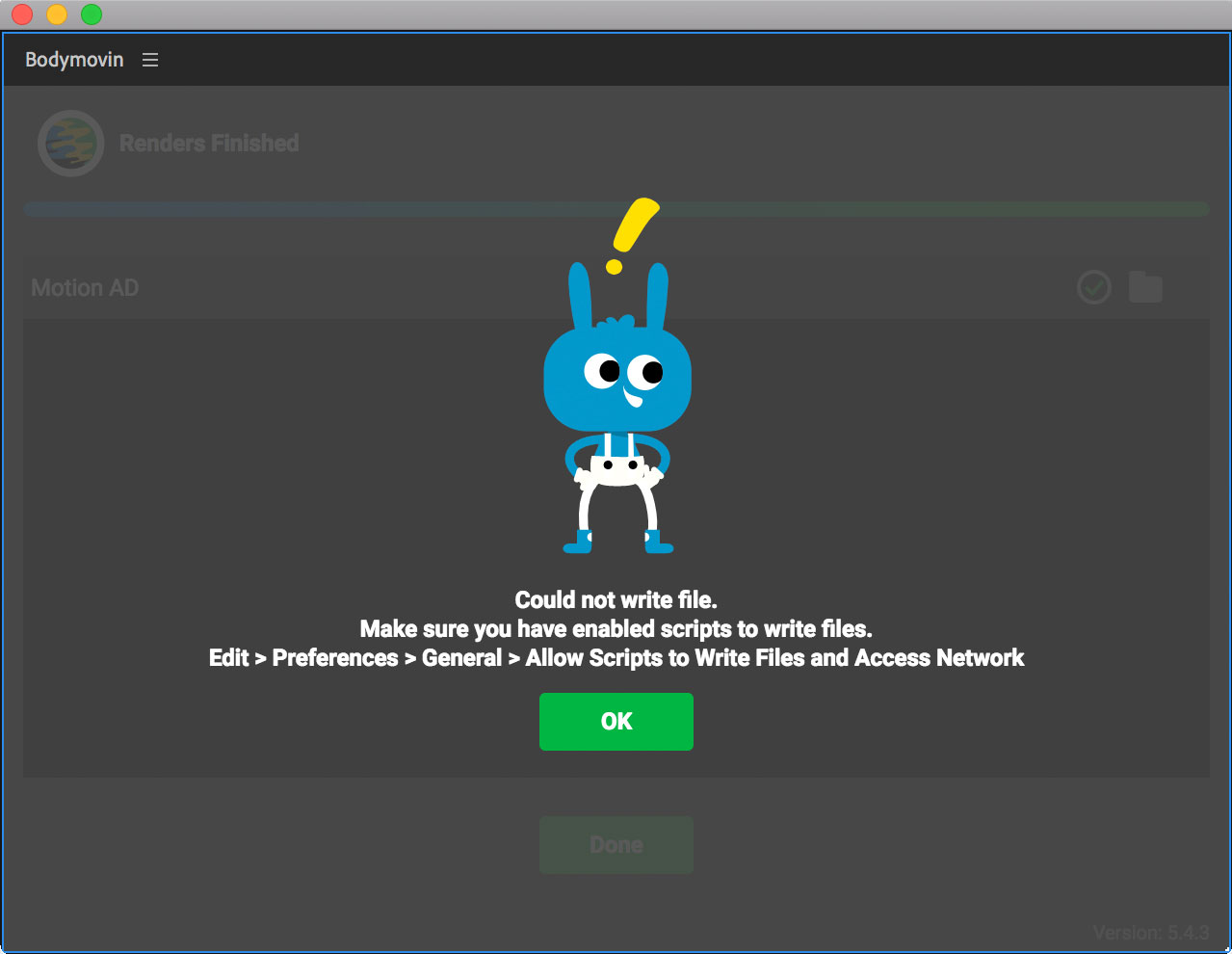
ちなみに、プラグインをインストールした直後は、とくに設定を調整していない限り、次のような画面が表示されます。
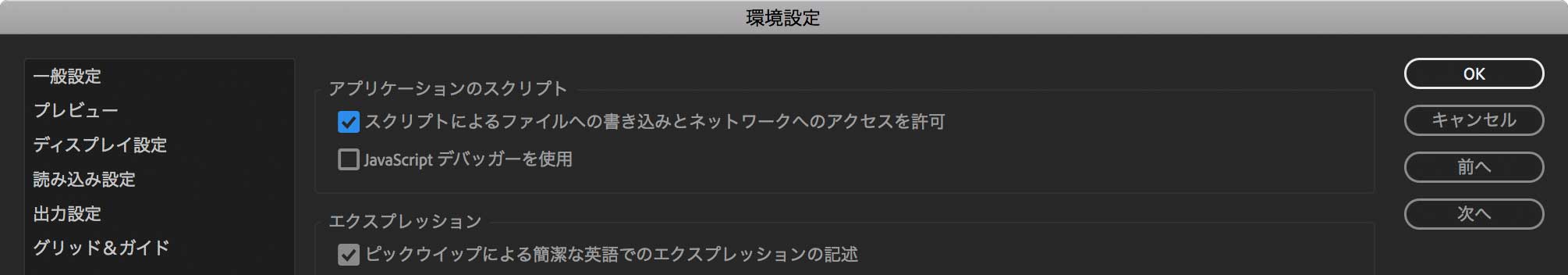
この場合は、「環境設定 > スクリプトとエクスプレッション」で表示される画面内の「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れるとOKです。
Bodymovinのインストールから出力されたJSONデータのウェブサイトへの埋め込み位手順については、こちらの記事も非常に参考になりました。
・ アニメーションライブラリ「Lottie」を使って、超軽量Webアニメーションを実装する方法
もう少し複雑なサンプルとしては、先日のお知らせで掲載したこちらのアニメーション。
やっていることは上の手順と変わりませんが、After Effectsで細かくパスをハンドリングしてアニメーション制御していたり、出力されたJSONに対してJavascriptでマウスホバーやクリックなどのイベント制御を追加しています。
具体的には、アニメーションをループ再生、マウスホバーでアニメーションをゆっくり再生させて、マウスアウトで通常再生、マウスクリックではモーションの最初から再生するように仕込んでいます。
少し触っただけでもこれだけのことが簡単にできてしまうので、各プラットフォームでもアイデア次第でいろいろと活用できそうです。
興味が湧いたという方はぜひ試してみてください。
そして、肝心の「そら案内 (Android TV版)」も、テレビにAndroid TVが搭載されているという方は、ぜひこの機会にお試し頂ければと思います。
入手先はこちら
・ そら案内 (Android TV版):
https://play.google.com/store/apps/details?id=jp.co.sorakaze.androidtv.soraannai
どうぞよろしくお願いします。