iOSアプリ「そら用心」のウェブサイト制作エピソード
先日お知らせした株式会社フィードテイラーさんよりリリースのビーコンを利用したアプリ「そら用心」と、そのアプリで利用するのに便利な「そらビーコン」は、そらビーコンが販売開始後すぐに初期の在庫がなくなるという、うれしくもドキドキなスタートでした。
各所サイトやYouTubeでもレビューを頂いているようでありがとうございます。
そらビーコンの在庫は昨日(12/4)割と潤沢に補充されましたが、またもう1/3程になっているようですので、在庫切れで購入できなかったという方はお早めにチェック頂ければと思います。
▼ そらビーコン購入先
そらビーコン Online Shop
さて、そのような状況の「そら用心」と「そらビーコン」、先日のブログエントリーでアプリ専用のウェブサイトの制作も担当したということを少し書きましたが、今回はそのウェブサイト制作時のエピソードを簡単に書いてみたいと思います。
iOSやAndroidアプリをリリースした場合、このようなウェブサイトを制作することが多いかと思いますし、何かしらのサービスを開始したときなども、簡単に制作できる単ページデザインのウェブサイトはニーズがあるかと思いますので、そんな時の参考になれば幸いです。
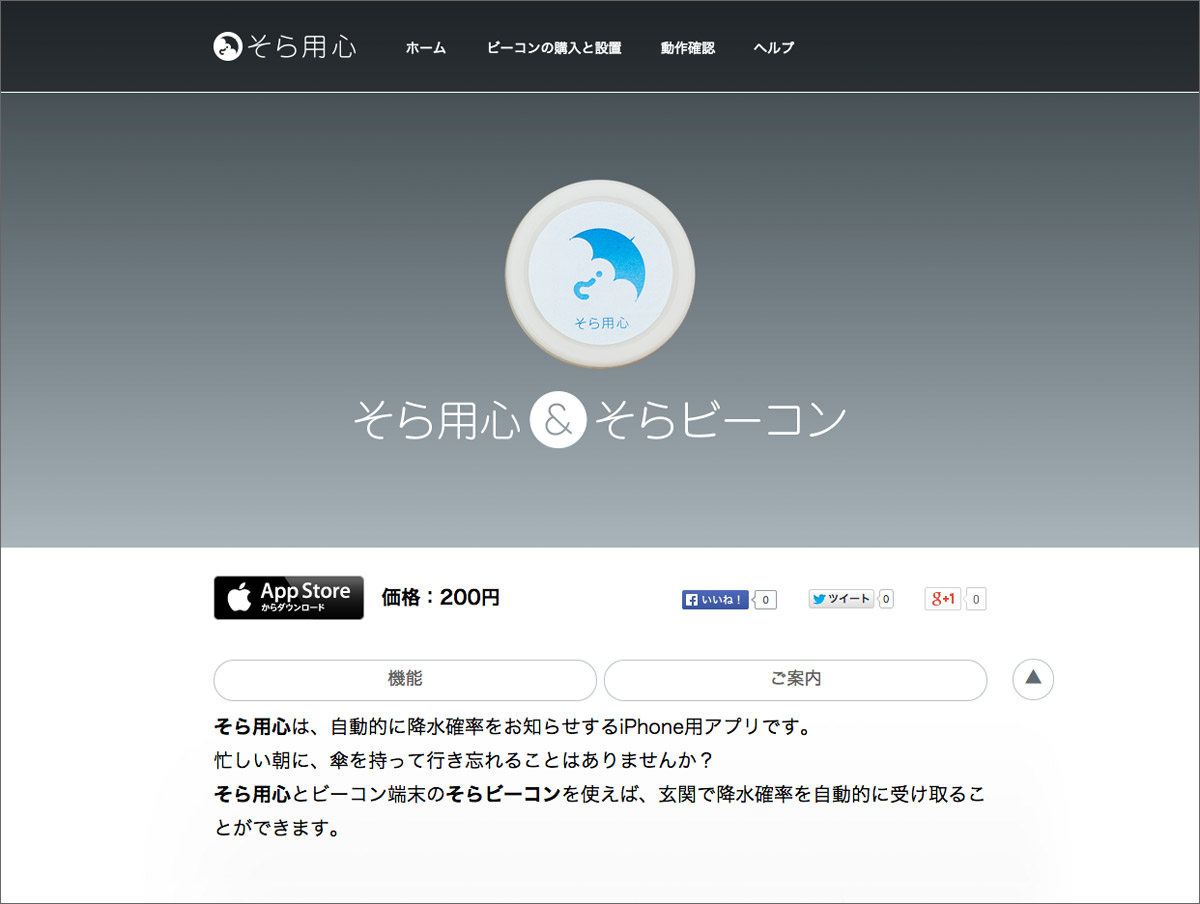
完成したウェブサイトはこちら。
▼ そら用心アプリ オフィシャルサポートサイト
そら用心
▼ iTunes App Store: そら用心
コーディングを最小限にして制作
普段ウェブサイトの制作にはコーディング(苦手)の関係もあり、自社関連サイト以外は積極的に取り組んでいないのですが、今回は折角のご指名でのお声がけでしたのでよろこんでお受けしました。
ただ、デザインはともかく、やはり(我々的に)作業効率は良くないので、あまりガッツリとコーディングはしたくないなぁ、と思っていたところ、タイミング良く(制作当時で少し前になりますが)AdobeさんからCreative Cloudのアップデートと共に、今回のようなウェブサイト制作に最適そうなアプリケーション「Muse」のアナウンスがありましたので、ここはひとつ使ってみようかということに。
Museは、Dreamweaverとは違い、InDesignを開発しているチームが制作しているとのことで、初めて使うアプリケーションでしたが我々のような人種にも非常に直感的に理解できました。
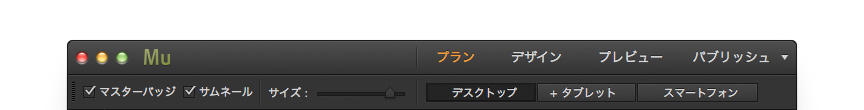
このアプリケーションの特徴のひとつとして、制作の流れを、プラン・デザイン・プレビュー・パブリッシュというブロックに分けているんですが、最初はこの仕組みがなんとなく“もっさい”感じがしていたものの、こらからウェブサイト制作取り組もうという方向けには非常に良くできたインターフェイスなんじゃないかと、使ってみて認識を改めました。
ちなみに、日本ではまだユーザーが少ないのか、Muse関連の情報を検索しても、めぼしい情報は海外のものが圧倒的に多かったです。
参考までに、国内の情報としてはAdobeオフィシャルのものをはじめ、下記のサイトが重宝しました。
・Muse CCラーニングとサポート | チュートリアル、ヘルプ、トラブルシューティング&コミュニティ ・日々これMuse ・Made with Muse | Adobe Museの使い方・無料素材・テンプレート・ウィジェット情報などあと、YouTubeでも海外の方によるものですが、多数の有益なラーニング動画がアップされていますので、ご興味のある方は探してみて下さい。
少し気の利いたアニメーションもコーディングを意識せずに
サイトのトップページ上部のアニメーションは、制作当初はMuseの標準機能(ウィジェット)にある写真のスライドショーでデザインしていましたが、制作の中盤辺りでもう少し何とかならないかなぁ、と欲が出てきまして、それならばと、同じくCreative CloudからリリースされているEdge Animateというアプリケーションを使うことにしました。
Edge Animateは、従来Flashで制作していたようなアニメーションをプラグイン不要で閲覧できるようにHTML5ベースで制作できるというツールで、こちらはMuse程はお手軽ではないんですが、操作的にはFlashと同じような手順で、基本的にタイムラインベースで制作していきます。
昔Flashを使っていた時には、Action Scriptで頭打ちした(嫌になった)経験がありますが、Edge Animateは少々複雑なアニメーションやインタラクションを仕込む際にも、ほとんどコードを書くことがないので、私のような者には有り難いアプリケーションです。
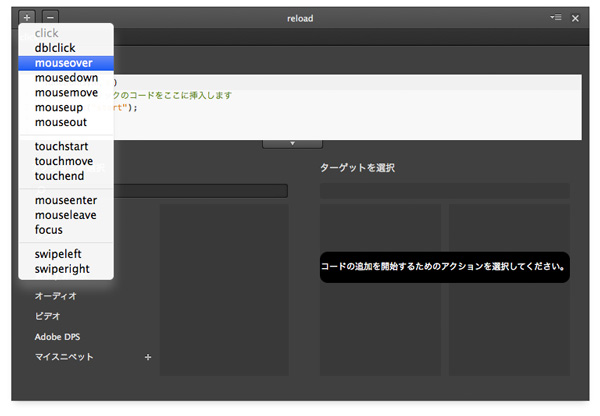
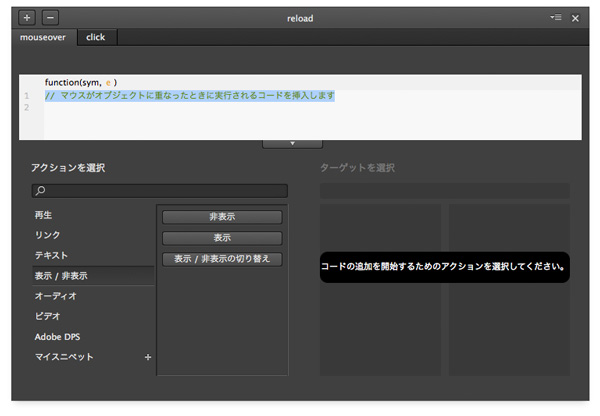
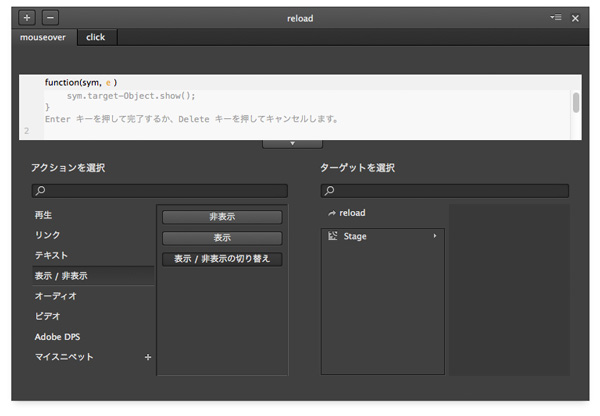
ほんの一例ですが、例えば、あるボタンにインタラクションをもたせたい場合、ボタンに対してスクリプトを定義する必要がありますが、その場合も下のダイアログのキャプチャのように、どんなイベントを作りますか? –> mouseoverで! –> mouseoverしたときにどうしますか? –> 表示/非表示の切り替えを! というようにステップ毎に項目を選んでいくことで、バックエンドでコーディングされてスクリプトウィンドウに自動挿入されるといった具合です。
そしてEdge Animateで制作したアニメーションパーツは、Museへインポートして使うことができるので、該当箇所に組み込んで完成。
結果的にMuseでもEdge Animateでも、(コーディングの知識が全く必要ないという訳ではありませんが)ほとんどコーディングすることがなくこのウェブサイトを制作することができました。
この手のソフトウェアを使うと、仕上がったHTMLやCSS、JavaScript等のソースコードを見た時にげんなりしてしまうのは仕方がないですが、その辺りを厳密に気にすること(クライアントワークでの制作ルールやポリシーなど)がなければ十分立派に使えるなぁという印象です。
我々的にはコーディングに時間をとられない分、デザインに集中できるので助かりますね。
サイト制作についての後日談
以下はウェブサイト制作を終えた後日談としての雑記になりますが、Adobe Museのようにコーディングを意識することなく、素敵なサイトを制作するツールとして「Blocs」というアプリケーションが新たにリリースされています。
・Blocs – Build beautiful websites without touching a line of codeインターフェイスも昨今の潮流である黒基調のシンプルで感じの良いものでしたので、早速試しにいろいろ使ってみたものの、リリース直後ということもあり、本当に簡単な単ページ/ランディングページなどの制作には支障なさそうですが、まだ少々荒削りな感じで、今回のようなサイトの制作には力不足な感じでした。
ただ一方、コーディング不要を謳うようなアプリケーションの中では、成果物としてのソースコードが今まで見てきた中で一番美しいものでしたので、この路線のままブラッシュアップしていって欲しいと思う期待の存在です。
このところ、このようなウェブサイトの制作がチラホラとあるので、しばらくはAdobe MuseとBlocsを両刀使いでいろいろとやってみたいと思います。