そら案内オフィシャルウェブサイト制作で利用したアプリや参考にしたウェブサイト
株式会社フィードテイラーさんより公開された「そら案内」関連アプリのオフィシャルウェブサイトについて、少し前に「そら用心」のウェブサイト制作でこのブログで触れたように、今回も少し書いてみたいと思います。
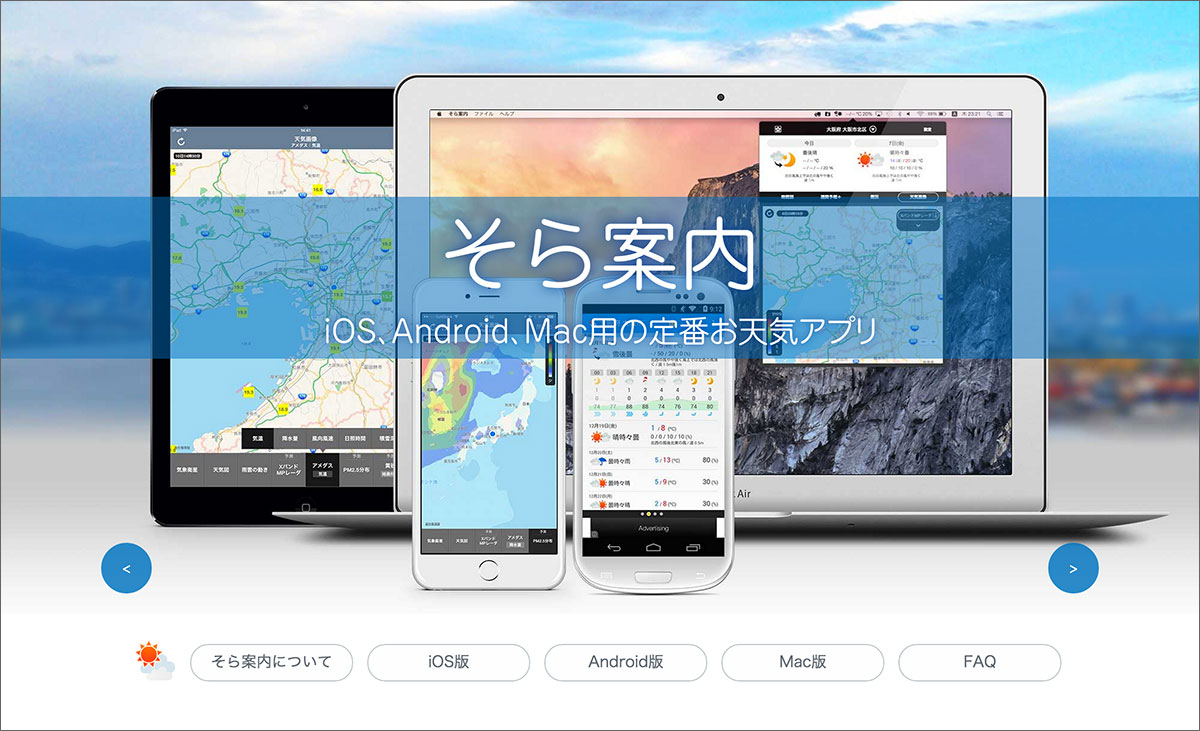
▼ そら案内オフィシャルウェブサイト
今回の制作で使用したアプリケーションも、前回と同じくAdobe Museですが、ここではその際に利用したウィジェットや参考にしたウェブサイトをご紹介します。
Adobe Museで利用したウィジェット(Widget)
Adobe Museを使う際のひとつの魅力として、アプリ標準の機能以外にウィジェットと呼ばれる機能拡張があります。
Adobe自身が用意したウィジェット以外にも、個人や企業が個別に制作したウィジェットを利用することができ、「Adobe Muse Widget Directory」というサイトから入手して追加することができます。
Adobe Muse Widget Directoryでは、比較的簡単に自分で制作したウィジェットの申請もできるようですので(有料での販売も可能)、興味のある方はそちらについても調べてみてください。
今回の制作にあたっては、そこに登録されているウィジェットから以下のものを選んで利用してみました。
それぞれ個別にどのようなことができるのかは次の通り。
Header page
ブラウザ画面いっぱいにイメージ写真ドーンでインパクトのあるサイトを制作するためのウィジェットですが、このHeader pageウィジェットの特徴は、その全画面イメージ写真(スライドショー表示も可能)の下にコンテンツを仕込めること。
つまりスクロールすることでイメージ写真以外のコンテンツも同じページ内に表示することができます。
ブラウザの画面サイズがどのようなサイズであれ、最初はそのウィンドウいっぱいにイメージを表示しますが、スクロールしてみると実は縦に長いページだったという感じ。
このウィジェットの仕組みとしては、全画面表示したいページを予め別途制作(必ずしも写真だけで構成する必要はないです)しておいて、その画面の下へ表示したい縦長のページ(これも別途制作)にウィジェットを仕込み、その設定のパラメータ内で全画面表示ページを指定するという方法です。
また、もう一つこのウィジェットの便利機能として、全画面表示するエリアを%で指定できるという仕組みもあります。
そら案内のウェブサイトではこの仕組みも利用して、トップページの最下部へメニューを仕込んでいます。
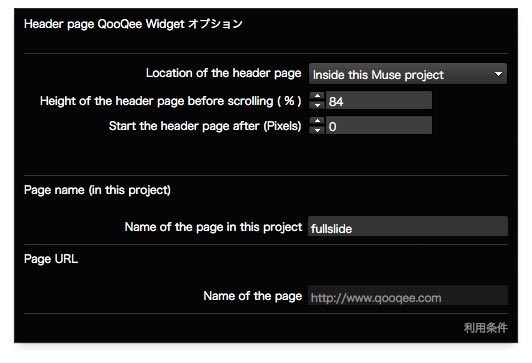
ちなみに、今回設定したパラメータはこんな感じ。
エリアは84%の数値を指定(タブレットでの見え方も確認して数値を決めました)していて、全画面表示のページとしては“fullslide”というページを別途作成して指定しています。
%指定の次にある“Start the header page after (pixels)”という設定値は、例えばページの最上部にメニューを仕込みたい時などに、メニューのHeight分のピクセル値を設定することで、全画面表示部分がその数値分だけ避けた状態で表示されます。
今回はメニューを下部に設けたので、このオプションは使用しませんでしたが、その部分にページ内アンカーを仕込んでおいて見えていない部分へスクロールさせるという方法でも良いかも知れませんね。
全画面イメージのサイトは見栄えとインパクトはあるものの、その下にコンテンツを用意していてもスクロールできるということが判りにくいため、このようなウィジェットを使って少し工夫してみました。
Center page
これはトップページの「そら案内 – iOS、Android、Mac用の定番お天気アプリ」というタイトル帯の配置に利用しています。
ブラウザウィンドウの天地方向にレイアウト要素をセンタリングさせるためのもので、ウィジェット自体に特にパラメータはもっておらず(ダイアログは表示されますが設定する箇所が何もありません)、ページ内の天地方向センター部分へ配置した要素全てに適用されます。
ちょっとしたことですが、レイアウトを操作する要素として覚えておくと便利なウィジェットです。
In & Out
こちらはページ遷移の際にアニメーション効果を追加するウィジェットで、ページの読み込みが終わるまでメッセージを表示させることができたり、ページ遷移アニメーションにも様々なバリエーションがあります。
今回はあまり実験的なサイトでもなく、どちらかというとイメージよりも実用的な側面が強いサイトなため、奇抜なアニメーションではなく、基本的にはフェードイン/フェードアウトなアニメーションを選択しました。
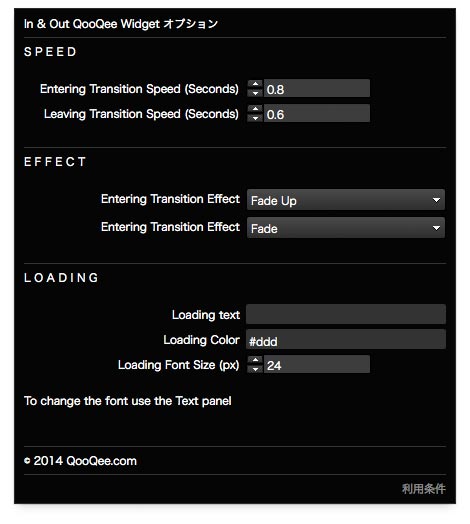
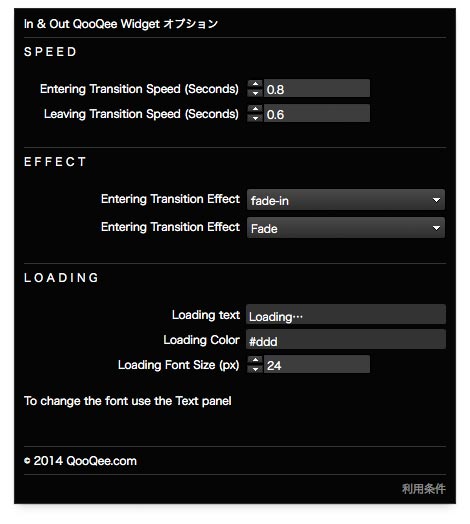
こちらの設定は下記の通りで、トップページとその他のページで設定を少し変えています(EFFECTのEntering Transition Effectの部分)。
これはトップページの読み込みが終わった際にメニューを下からアニメーションでフェードインさせたかったからですが、その他のページまでそのエフェクトが続くとちょっと鬱陶しいかなと思ったので。
トップページの設定
その他のページの設定
この辺りは好みもあるでしょうから、いろいろとトライアンドエラーで試してみることをおすすめします。
※ Entering Transition Effectが2か所あるのは、ページに遷移してきた時と出て行く時の設定(InとOut)で、上がInで下がOut。
結果的に今回利用したウィジェットは上記の3つ程ですが、Adobe Muse Widget Directoryからの入手以外にも、ウィジェットの制作元のサイトなどを参照すると、別の便利なものを発見できたりチュートリアルを見ることができたりもしますので、気になるウィジェットを見つけた場合には、その制作元のサイトを確認するのもおすすめです。
あと、これはウィジェットではないですが、トップページ以外のページでは、上部のメニュー部分にMuse標準機能の“スクロール効果”も設定しています。
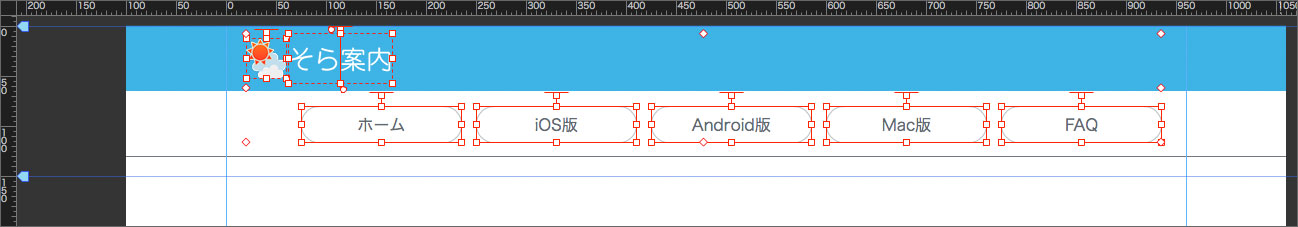
使い方はAdobeのサイトに詳しい(Adobe Muse ヘルプ | スクロール効果)ですが、Masterページにこんな感じで設定しています。
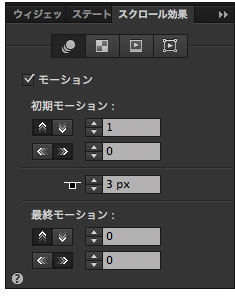
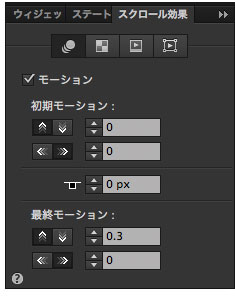
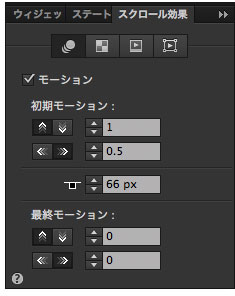
実際にサイトのメニュー部分をスクロールして見比べて頂ければ判りやすいですが、そら案内のアイコン、そら案内のテキスト、各メニュー部がそれぞれ違う動きをしますので、ダイアログでの設定もそれぞれパラメータを調整します。
具体的な設定値は下記の通り。順番に、そら案内のアイコン、そら案内のテキスト、各メーニュー部(全て同じ数値)です。
この辺りの数値も実際に効果を確認しながらお手軽に調整していけるのでありがたいですね。
Museはほとんどコーディングを意識する必要がない(その反面ソースコードやCSS、JavaScriptがごちゃごちゃしてしまうところはありますが、、)ので、操作や制作は非常に簡単ですが、使い始めるにあたってどこから手をつければ判らない場合は、Adobe公式のヘルプコンテンツがおすすめです。
・Muse CCラーニングとサポート | チュートリアル、ヘルプ、トラブルシューティング&コミュニティ
このように、これくらいの規模のウェブサイトであれば、Java ScriptやCSSの高度な知識がなくても、そこそこに美しいアニメーションやスクロール効果を取り入れながら制作できる環境がありますよ、という事例のご紹介でした。