Blender 2.8 で3DCGアニメーション
前々回、前回の、モデリング編、レンダリング編に続いて、今回はBlender 2.8 での3DCGアニメーションについて、私の作例と参考にした資料をメモ代わりに残しておきます。
今回のは少々長くなってしまいましたので、先にBlenderの機能別に目次的なものを用意しておきます。
・水面の表現(モディファイア:波、物理演算:ダイナミックペイント)
・オブジェクトの変形(シェイプキー)
・オブジェクト間のトランスフォーム(アニメーションノード、エンプティオブジェクト)
はじめに
3DCGのモデリングが上手くいくと、できあがったものを3D空間上で動かしてみたくなりますよね?
私はそもそもアニメーションがやりたくて3DCGを再学習し始めたので、時間を見つけては、アニメーションに関する先達の知恵を探し回っています。
水面の表現
手始めに、モデリングしたラバーダックを水に浮かべてゆらゆらさせたいと思い、それを実現するために必要なBlenderの機能を考えました。
アニメーションに必要な効果としては、水面を波立たせることやラバーダックがその影響を受けたり、またその逆もだったり、といったところでしょうか。
機能の割り当てとしては、
・モディファイア:波(Wave Modifier)
・物理演算:ダイナミックペイント(Dynamic Paint)
・ペアレント設定(Parenting)
これくらいでできそう。
で、まず探し当てた資料はこちら。
・モディファイア:波(Wave Modifier)
の参考用動画。
ここでのポイントは、モディファイア を適用するオブジェクトを予め細分化して解像度を上げておくということ。そうしないと滑らかなウェーブになららいので注意が必要です。
次に、
・物理演算:ダイナミックペイント(Dynamic Paint)
・ペアレント設定(Parenting)
のふたつの機能を参考にできる動画です。
そして、それらを参考にできあがったのがこちら。
ひとつめの動画を参考にしつつ、水を模した立方体全体にウェーブを適用するのではなく、上部の水面だけに反映させたいと思って、その辺りも追加で調べて仕上げました。
具体的には、立方体の天面に頂点グループを作成して、その部分だけにモディファイアを適用すれば大丈夫でした。
参考の資料としてはこちらとか。
・【Blender2.8X】パーティクルヘアーを使用した髪の毛の作成
ふたつめの動画は少し複雑な設定をしていますが、私がやったのは、波の変形に合わせてラバーダックがシンクロ動作したり、逆にラバーダックが水面へ波紋の影響を与えたりといった処理で、大まかに次の通り。
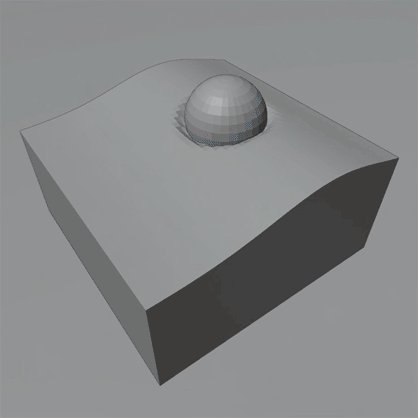
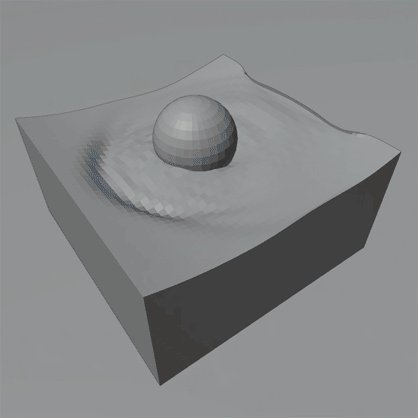
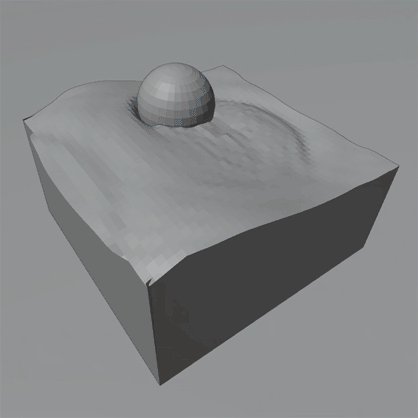
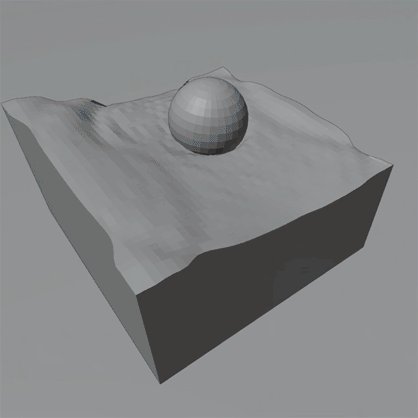
・まず、水面へラバーダックが与える波紋の発生に関して
単純な球のオブジェクトにダイナミックペイントの物理演算でブラシを適用して、影響を受ける側の水面にダイナミックペイントのキャンバスを指定しています。これで影響を与える側と受ける側の設定ができるわけです。
・そして、設定した球オブジェクトと同じ位置にラバーダックを配置して、球の動きをラバーダックがトレースするように、球を親、ラバーダックを子として親子関係(ペアレント機能)を設定すればOK。
制作途中の画面キャプチャーですが、ラバーダックの親となる球が動く様子です。

次のInstagramへ投稿したものは、似た感じのものですが、また別バージョンのラバーダック。
お風呂を追加でモデリングして、水を透明にしました。
では続きましてまた別の例を。
オブジェクトの変形
今度はラバーダックを太っちょ体型に変化させるアニメーションで、必要なBlenderの機能はシェイプキー(Shape Keys)だと探りをつけました。
まずは私が作った完成形。
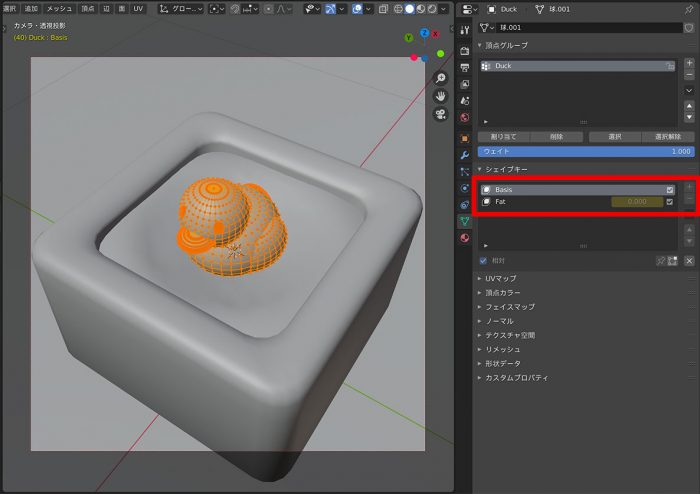
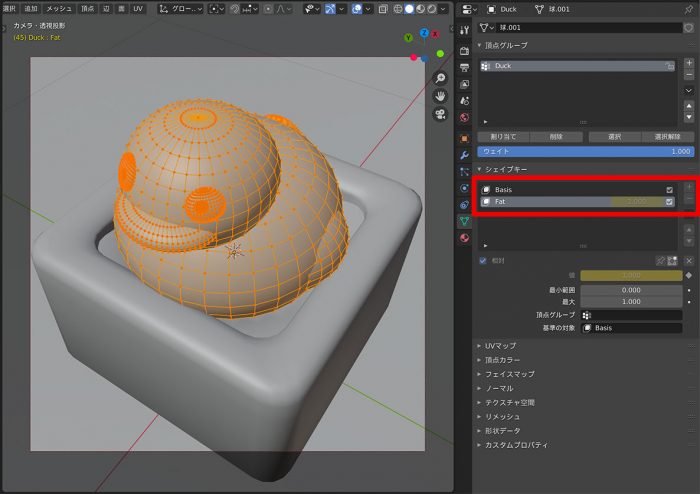
シェイプキーの使い方は単純で、上の例だと、ノーマルのラバーダック全体を選択してシェイプキーの+をクリック、するとBasisというキーが作成されるので、さらに+をクリックしてもうひとつ別のキーを作成します。
Basisというのが変形前、もうひとつのキー(デフォルトではKey1とかになるはず)が変形後のオブジェクト用なので、そのキーが選択された状態で変形後のラバーダックを成形していきます。
実際に成形したそれぞれの様子がこちら。


参考にした資料動画はこちら。
シェイプキーで面白い事例としては、こちらの動画。
21分38秒辺りからシェイプキーを使った解説が始まります。
VRChatのアバター制作の工程ですが、音声に同期してオブジェクトを変形させるという仕様です。
こちらの動画には前後の続きがあり、VRChatのアバターをモデリングしてテクスチャー設定、動作の骨組みの設定、そしてUnityへインポートして仕上げるところまで網羅しているので、興味があれば是非どうぞ。
えーと、だいぶと長くなってきましたがもう少し続きます。
オブジェクト間のトランスフォーム
今度はラバーダックにひげメガネを着けて変装させたい場合。
こちらも完成形を先に。
参考にした動画はこちら。
結構難解なことをしていますが、少しづつ理解を深めればなんとかなります。
クラシックカーからテスラのスポーツカーへトランスフォームするという、なんともかっこいいアニメーションです。
このトランスフォームでやっていることは、予め車のパーツを個別に分解したデータを用意して、エンプティオブジェクト(実態のないオブジェクト)をきっかけに使い、エンプティオブジェクトが車に接近した際にパーツが消失したり出現したりをコントロールしています。
私が作成した例でも同じ機能を使っているんですが、ちょっと尺が短かすぎて判りにくいかも知れませんね。
レンダリングし直したこちらだとどうでしょうか。

別の変装アイテムに差し代わるというアニメーションだと、もっと効果が顕著に現れたかも知れません。そもそも参考動画はそれが主旨ですので。
その辺りはまた別の機会に挑戦してみたいと思います。
この参考動画ではとても有用なBlenderのアドオン「Animation Nodes」も紹介されていまして、アニメーションをバリバリと進めたいならばインストール必須だと思います。
アニメーションに関しては、まだまだ研究課題がたくさんあるのですが、取り止めがなくなりそうなので、あと数点興味深い動画を紹介して終わります。
その他の参考動画
アニメーションをオーディオに同期させる事例。
こういうのも制作していてテンションが上がりますね。
動画の一部でスプラッシュとかに使えそうな事例。
難しいことはしていないですが、環境(World)設定でオブジェクトに落ちる影に効果を与えているところが参考になりました。
私の作例。
次も同上ですが、既存のロゴをBlender上でトレースしているところやライティングが参考になりました。
終わりに
約1ヶ月間の隙間時間に優先して時間を割り当て、集中してBlenderを学び直してみました。まだまだ奥が深く複雑さは増すばかりですが、益々興味も湧いてきている状態で、もうしばらく制作熱は続きそうです。
今後の方向性のひとつとしては、ローポリ(ローポリゴンの略)と呼ばれている、少ないポリゴン数で形作られた3Dモデルを学習してみたいと思っています。
PCやスマートフォンの性能が飛躍的に上がったとは言え、リアルタイムレンダリングで処理することを考えると、まだもう少しローポリモデルのアドバンテージは続きそうなので。
ということで、私が1ヶ月間に学習した際のメモでしたが、3DCGに興味をもって学習したいと思われた方に、少しのヒントにでもなれば幸いです。
3DCG関連については、別の機会にも書くことがあると思いますので、興味をもっていただけた方はこのブログをまた覗いてみてください。