WP (WordPress)自作テーマチャレンジ : Day-2 (トップページコーディング)
二日目 (Day-2)、仕上がったトップページのデザインをベースにコーディングです。
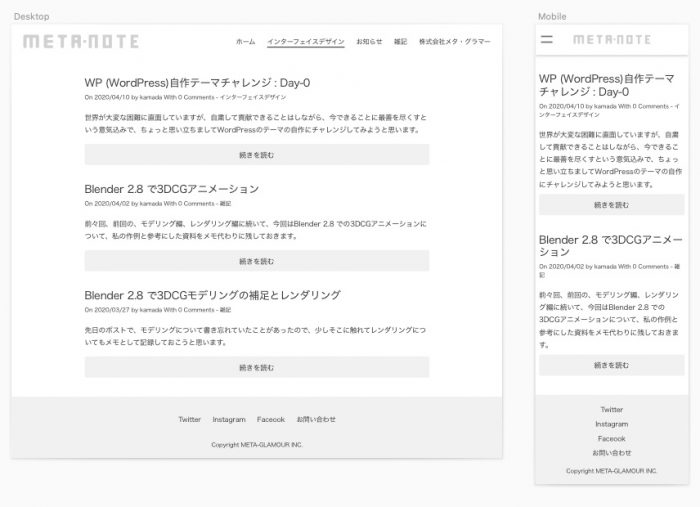
このデザインに沿ってコーディングしていきます。

普段の業務ではあまりコーディングの頻度が高くないので、Google先生に頼り、先人の知恵を拝借しながら進めていきます。
まずは、レイアウトを無視して、必要な要素をHTML5の構文で箇条書き状態で書き出していきます。
トップページで必要な要素はこれくらいでしょうか。
・サイトID (ロゴ)
・ナビゲーションメニュー
・投稿タイトル
・投稿情報
・投稿内容の抜粋
・投稿への個別リンク (続きを読む)
・SNSや問い合わせフォームへのリンク
・コピーライト表示
ざっくりとHTMLでコーディングしたスクリーンショットは、こうですね。

これをグループ毎に分けると、
・ヘッダー
- サイトID (ロゴ)
- ナビゲーションメニュー
・メイン
- 投稿タイトル
- 投稿情報
- 投稿内容の抜粋
- 投稿への個別リンク (続きを読む)
・フッター
- SNSや問い合わせフォームへのリンク
- コピーライト表示
というように、大きく3つのブロックに分けられるので、それぞれのブロック毎にコーディングすると考えれば単純な構造でとらえられて精神衛生上良いです。
例えば、headerブロックだとデスクトップでの表示の場合、左寄せでロゴ、右寄せでナビゲーションメニューがあれば良いだけなので、Flexboxの指定では以下のようになります。
<h1 class="logo"><a href=""><img src="img/logo_meta-note.svg" alt="メタ・ノートロゴ" width="240" height="30"></a></h1>
<section class="nav">
<ul>
<li class="menu"><a href="/index.html">ホーム</a></li>
<li class="menu"><a href="">インターフェイスデザイン</a></li>
<li class="menu"><a href="">お知らせ</a></li>
<li class="menu"><a href="">会社情報</a></li>
</ul>
</section>header {
display: flex;
align-items: center;
width: auto;
height: 72px;
margin: 0px auto;
background-color: #FFF;
}
.logo {
margin: 0 auto 0 0;
padding: 0 24px;
}
.logo img {
width: 240px;
}
.nav ul {
list-style-type: none;
display: flex;
}
.nav .menu {
margin: 12px;
}
.nav a {
font-size: 1.4rem;
color: #333;
}headerブロック全体に「display: flex;」を設定して、左寄せのロゴに「margin: 0 auto 0 0;」を指定。
右寄せの要素がひとつの単純なものであればこれで終了ですが、今回はリスト表示のメニューを横並びで表示させたいので、その部分にも「display; flex:」を設定しています。
次のmainブロックは、縦並びなので単純ですね。
<main>
<section class="post">
<h2><a href="">WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)</a></h2>
<div class="post-info">On 2020/04/11 by kamada With 0 Comments - 雑記</div>
<p>勢いで始めてしまったWordPressテーマの自作、途中で挫折しないかドキドキですが、環境の準備が終わったので、トップページのデザインから始めてみます。</p>
<div class="read-more"><a href="">続きを読む</a></div>
</section>
<section class="post">
<h2><a href="">WP (WordPress)自作テーマチャレンジ : Day-0</a></h2>
<div class="post-info">On 2020/04/10 by kamada With 0 Comments - 雑記</div>
<p>世界が大変な困難に直面していますが、自粛して貢献できることはしながら、今できることに最善を尽くすという意気込みで、ちょっと思い立ちましてWordPressのテーマの自作にチャレンジしてみようと思います。</p>
<div class="read-more"><a href="">続きを読む</a></div>
</section>
<section class="post">
<h2><a href="">Blender 2.8 で3DCGアニメーション</a></h2>
<div class="post-info">On 2020/04/02 by kamada With 0 Comments - 雑記</div>
<p>前々回、前回の、モデリング編、レンダリング編に続いて、今回はBlender 2.8 での3DCGアニメーションについて、私の作例と参考にした資料をメモ代わりに残しておきます。</p>
<div class="read-more"><a href="">続きを読む</a></div>
</section>
</main>main {
display: flex;
flex-direction: column;
width: 720px;
margin: 0px auto;
}
.post h2 {
margin-top: 32px;
font-size: 2.2rem;
font-weight: normal;
line-height: 2.6em;
}
.post-info{
margin-top: 8px;
font-size: 1.2rem;
}
.post p{
margin-top: 16px;
font-size: 1.5rem;
line-height: 2.6rem;
}
.read-more a {
display: block;
margin-top: 8px;
padding: 0.5rem;
background-color: #efefef;
border-radius: 4px;
font-size: 1.5rem;
color: #333333;
text-align: center;
}
.read-more a:hover {
background-color: #cbcbcb;
color: #ffffff;
}一応、こちらにもFlexboxで縦並び (flex-direction: column;) に指定していて、あとはタイトルやその他の要素にレイアウト用のマージンやパディングを設定しています。
footerブロックも同じような感じで指定。
<footer>
<section class="links">
<ul>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
<li><a href="">Facebook</a></li>
<li><a href="">お問い合せ</a></li>
</ul>
</section>
<div class="copyright"><small>Copyright META-GLAMOUR INC.</small></div>
</footer>footer {
margin-top: 32px;
background-color: #efefef;
width: auto;
height: 128px;
}
footer .links ul {
display: flex;
justify-content: center;
padding-top: 32px;
list-style: none;
}
footer .links li {
padding: 0 16px;
}
footer .links li a {
font-size: 1.4rem;
color: #333333;
}これでデスクトップでの大まかな表示は完成ですが、ここからモバイル対応のために、スマートフォンやタブレット表示用に適宜HTMLとCSSを調整していきます。
HTMLは、上のものにモバイル表示で必要なコードを追加していき、CSSの方は、メディアクエリ (Media Queries) でそれぞれのコードを切り分けます。
今回はヘッダーのナビゲーションメニューとフッターの各リンク部分に、マウスホバーで表示する効果を追加しているので、全体のコードはこんな感じに。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>メタ・ノート | 株式会社メタ・グラマー</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="container">
<header>
<section class="m-nav">
<input class="mn-drawer_checkbox" id="drawerCheckbox" type="checkbox" >
<label class="mn-drawer_icon" for="drawerCheckbox">
<span class="mn-drawer_icon-parts"></span>
</label>
<label class="mn-drawer_overlay" for="drawerCheckbox"></label>
<div class="mn-drawer_menu">
<ul>
<li class="item"><a class="item-inner" href="">ホーム</a></li>
<li class="item"><a class="item-inner" href="">インターフェイスデザイン</a></li>
<li class="item"><a class="item-inner" href="">お知らせ</a></li>
<li class="item"><a class="item-inner" href="">会社情報</a></li>
</ul>
</div>
</section>
<h1 class="logo"><a href=""><img src="img/logo_meta-note.svg" alt="メタ・ノート" width="240" height="30"></a></h1>
<section class="nav">
<ul>
<li class="menu"><a href="/index.html">ホーム</a></li>
<li class="menu"><a href="">インターフェイスデザイン</a></li>
<li class="menu"><a href="">お知らせ</a></li>
<li class="menu"><a href="">会社情報</a></li>
</ul>
</section>
</header>
<div id="wrapper">
<main>
<section class="post">
<h2><a href="">WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)</a></h2>
<div class="post-info">On 2020/04/11 by kamada With 0 Comments - 雑記</div>
<p>勢いで始めてしまったWordPressテーマの自作、途中で挫折しないかドキドキですが、環境の準備が終わったので、トップページのデザインから始めてみます。</p>
<div class="read-more"><a href="">続きを読む</a></div>
</section>
<section class="post">
<h2><a href="">WP (WordPress)自作テーマチャレンジ : Day-0</a></h2>
<div class="post-info">On 2020/04/10 by kamada With 0 Comments - 雑記</div>
<p>世界が大変な困難に直面していますが、自粛して貢献できることはしながら、今できることに最善を尽くすという意気込みで、ちょっと思い立ちましてWordPressのテーマの自作にチャレンジしてみようと思います。</p>
<div class="read-more"><a href="">続きを読む</a></div>
</section>
<section class="post">
<h2><a href="">Blender 2.8 で3DCGアニメーション</a></h2>
<div class="post-info">On 2020/04/02 by kamada With 0 Comments - 雑記</div>
<p>前々回、前回の、モデリング編、レンダリング編に続いて、今回はBlender 2.8 での3DCGアニメーションについて、私の作例と参考にした資料をメモ代わりに残しておきます。</p>
<div class="read-more"><a href="">続きを読む</a></div>
</section>
</main>
</div>
<footer>
<section class="links">
<ul>
<li><a href="">Twitter</a></li>
<li><a href="">Instagram</a></li>
<li><a href="">Facebook</a></li>
<li><a href="">お問い合せ</a></li>
</ul>
</section>
<div class="copyright"><small>Copyright META-GLAMOUR INC.</small></div>
</footer>
</div>
</body>
</html>html { font-size: 62.5%; }
* {
margin: 0px;
padding: 0px;
border: 0px;
}
body {
font-family: "Lucida Sans Unicode", "Lucida Grande", Arial, Helvetica, "ヒラギノ丸ゴ Pro W4", HiraMaruPro-W4, "ヒラギノ角ゴ Pro W3", "メイリオ", Meiryo, Osaka, sans-serif;
text-align: left;
}
a:link, a:visited {
color: #36659f;
text-decoration: none;
}
a:hover {
color: #2a4e7a;
text-decoration: none;
}
#container {
width: auto;
}
/* ヘッダ開始 */
/* スマートフォンとタブレット表示用 */
@media screen and (min-width:320px), @media screen and (min-width:768px) and ( max-width:1024px) {
header {
display: flex;
align-items: center;
width: auto;
height: 64px;
margin: 0px auto;
background-color: #FFF;
box-shadow: 0 0 8px 0 rgba(0,0,0,0.26);
}
.m-nav {
margin-left: 8px;
}
.mn-drawer {
position: relative;
}
.mn-drawer_checkbox {
display: none;
}
.mn-drawer_icon {
cursor: pointer;
display: block;
width: 32px;
height: 32px;
position: fixed;
top: 16px;
}
.mn-drawer_icon-parts, .mn-drawer_icon-parts:before, .mn-drawer_icon-parts:after {
background-color: #000;
display: block;
width: 24px;
height: 2px;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
}
.mn-drawer_icon-parts:before, .mn-drawer_icon-parts:after {
content: " ";
}
.mn-drawer_icon-parts:before {
top: 10px;
}
.mn-drawer_icon-parts:after {
top: -10px;
}
.mn-drawer_icon-parts {
background-color: rgba(255, 255, 255, 0);
}
.mn-drawer_overlay {
background: #000;
opacity: 0;
pointer-events: none;
width: 100%;
height: 100%;
position: fixed;
top: 0;
right: 0;
}
.mn-drawer_menu {
background: #ffffff;
font-size: 1.5rem;
color: #000;
text-align: center;
line-height: 2.6rem;
max-width: 100%;
width: 100vW;
height: 160px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
position: fixed;
left: 0;
top: -184px;
padding-top: 24px;
}
.mn-drawer_icon {
z-index: 4;
}
.mn-drawer_menu {
z-index: 3;
}
.mn-drawer_overlay {
z-index: 2;
}
.mn-drawer_checkbox:checked ~ .mn-drawer_icon .mn-drawer_icon-parts {
background: transparent;
}
.mn-drawer_checkbox:checked ~ .mn-drawer_icon .mn-drawer_icon-parts:before {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
top: 0;
}
.mn-drawer_checkbox:checked ~ .mn-drawer_icon .mn-drawer_icon-parts:after {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
top: 0;
}
.mn-drawer_checkbox:checked ~ .mn-drawer_overlay {
opacity: 0.6;
pointer-events: auto;
}
.mn-drawer_checkbox:checked ~ .mn-drawer_menu {
top: 0;
}
.mn-drawer_icon-parts, .mn-drawer_icon-parts:after, .mn-drawer_icon-parts:before, .mn-drawer_overlay, .mn-drawer_menu {
-webkit-transition: all 0.4s;
transition: all 0.4s;
}
.logo {
margin: 0 auto;
padding-right: 8px;
}
.logo img {
width: 160px;
}
.nav {
display: none;
}
}
/* デスクトップ表示用 */
@media screen and (min-width:1024px) {
header {
display: flex;
align-items: center;
width: auto;
height: 72px;
margin: 0px auto;
background-color: #FFF;
box-shadow: none;
}
.m-nav {
display: none;
}
.logo {
margin: 0 auto 0 0;
padding: 0 24px;
}
.logo img {
width: 240px;
}
.nav {
display: inline;
}
.nav ul {
list-style-type: none;
display: flex;
}
.nav .menu {
margin: 12px;
}
.nav a {
position: relative;
display: inline-block;
font-size: 1.4rem;
color: #333;
}
.nav a::after {
position: absolute;
bottom: 2px;
left: 0;
content: '';
width: 100%;
height: 2px;
background: #333;
opacity: 0;
visibility: hidden;
transition: .3s;
}
.nav a:hover::after {
bottom: -4px;
opacity: 1;
visibility: visible;
}
.nav a:focus::after {
bottom: -4px;
opacity: 1;
visibility: visible;
}
}
/* ヘッダ終了 */
/* メイン開始 */
/* スマートフォン表示用 */
@media screen and (min-width:320px) {
main {
display: flex;
flex-direction: column;
width: auto;
margin: 0 16px;
}
}
/* タブレット表示用 */
@media screen and (min-width:768px) and ( max-width:1024px) {
main {
display: flex;
flex-direction: column;
width: 720px;
margin: 0px auto;
}
}
/* デスクトップ表示用 */
@media screen and (min-width:1024px) {
main {
display: flex;
flex-direction: column;
width: 720px;
margin: 0px auto;
}
}
.post h2 {
margin-top: 32px;
font-size: 2.2rem;
font-weight: normal;
line-height: 2.6rem;
}
.post h2 a {
color: #333333;
}
.post h2 a:hover {
color: #cbcbcb;
}
.post-info{
margin-top: 8px;
font-size: 1.2rem;
}
.post p{
margin-top: 16px;
font-size: 1.5rem;
line-height: 2.6rem;
}
.read-more a {
display: block;
margin-top: 8px;
padding: 0.5em;
background-color: #efefef;
border-radius: 4px;
font-size: 1.5rem;
color: #333333;
text-align: center;
}
.read-more a:hover {
background-color: #cbcbcb;
color: #ffffff;
}
/* メイン終了 */
/* フッター開始 */
/* スマートフォン表示用 */
@media screen and (min-width:320px) {
footer {
margin-top: 32px;
background-color: #efefef;
width: auto;
height: 188px;
}
footer .links ul {
text-align: center;
padding-top: 16px;
list-style: none;
}
footer .links li {
padding: 0 0 16px 0;
}
footer .links li a {
font-size: 1.4rem;
color: #333333;
}
footer .copyright {
font-size: 1.2rem;
text-align: center;
padding-top: 8px;
}
}
/* タブレット表示用 */
@media screen and (min-width:768px) and ( max-width:1024px) {
footer {
margin-top: 32px;
background-color: #efefef;
width: auto;
height: 128px;
}
footer .links ul {
display: flex;
justify-content: center;
padding-top: 32px;
list-style: none;
}
footer .links li {
padding: 0 16px;
}
footer .links li a {
font-size: 1.4rem;
color: #333333;
}
footer .copyright {
font-size: 1.2rem;
text-align: center;
padding-top: 40px;
}
}
/* デスクトップ表示用 */
@media screen and (min-width:1024px) {
footer {
margin-top: 32px;
background-color: #efefef;
width: auto;
height: 128px;
}
footer .links ul {
display: flex;
justify-content: center;
padding-top: 32px;
list-style: none;
}
footer .links li {
padding: 0 16px;
}
footer .links li a {
position: relative;
display: inline-block;
font-size: 1.4rem;
color: #333333;
}
footer .links li a::after {
position: absolute;
bottom: 2px;
left: 0;
content: '';
width: 100%;
height: 2px;
background: #333333;
opacity: 0;
visibility: hidden;
transition: .3s;
}
footer .links li a:hover::after {
bottom: -4px;
opacity: 1;
visibility: visible;
}
footer .links li a:focus::after {
bottom: -4px;
opacity: 1;
visibility: visible;
}
footer .copyright {
font-size: 1.2rem;
text-align: center;
padding-top: 40px;
}
}
/* フッター終了 */まだあまり整理のできていないコードなので、真剣に見ないでくださいね (^^;
ご参考までにです。
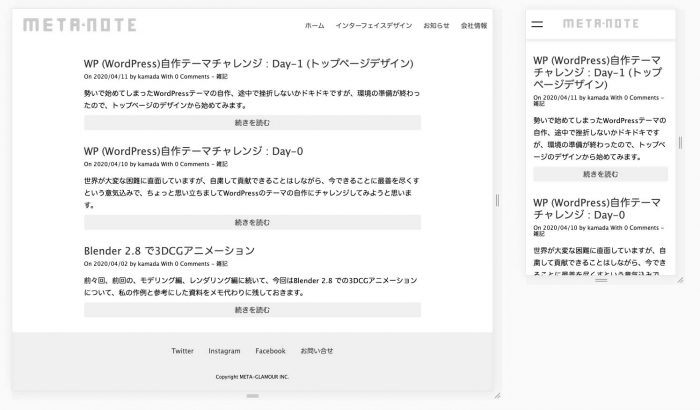
こちらが本日の成果、Chromeのデベロッパーツール (Device Mode) でデスクトップとスマートフォン用のシミュレートをした結果、概ね良さそうです。

ちなみに、これらを進めるにあたり、参考にした資料一覧はこちら。
・日本語対応!CSS Flexboxのチートシートを作ったので配布します | Webクリエイターボックス
・Flexboxを利用してよくあるレイアウトを実装したサンプル集 | NxWorld
・パターンで覚えるflexbox(1)─ナビゲーションメニューの作成─ | Studio947 狩野祐東・狩野さやかの本
・レスポンシブの基本、メディアクエリの書き方 | それからデザイン スタッフブログ
・CSSだけで簡単にドロワーメニュー(ハンバーガーメニュー)を作る – Qiita
コーディングしてブログを書いて、2日ほどの隙間時間を使ってしまいましたが、これにて Day-2 終了です。
▼ 全編のリンクはこちら
・WP (WordPress)自作テーマチャレンジ : Day-0
・WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)
・WP (WordPress)自作テーマチャレンジ : Day-2 (トップページコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-3 (WPテーマ用にコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-4 (その他コーディング〜完成)
・WP (WordPress)自作テーマチャレンジ : その後
今回の作業見守りにゃんこさまはこちら。
おつかれさまでした。
