WP (WordPress)自作テーマチャレンジ : Day-3 (WPテーマ用にコーディング)
三日目 (Day-3)、引き続きモリモリと進めていきます。
と言いつつ、この辺りから作業としては複雑になりそうです。
WordPressのテーマを自作するというのが、まったくもって初めてなので、まずはどのような流れなのかをこちらの資料をもとに確認します。
・おそらく最もわかりやすいWordPressテーマ制作チュートリアル | Stocker.jp / diary
上記によると、先日コーディングしたトップページのHTMLを3つの.phpファイル (header.php、index.php、footer.php) に分けるということ。
<!DOCTYPE html>
<html lang="ja">
<head>
…
</head>
- - - - - - - -
<body>
…
</body>
- - - - - - - -
<footer>
…
</footer>上のコード上でハイライトした部分で3分割にするイメージです。
header.phpはこんなかんじに編集
<?php wp_head(); ?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title(' | ', true, 'right'); ?></title>
<link rel="stylesheet" href="<?php echo get_stylesheet_uri(); ?>">
</head>
<body <?php body_class(); ?>>
<div id="container">
<header>
<section class="m-nav">
<input class="mn-drawer_checkbox" id="drawerCheckbox" type="checkbox" >
<label class="mn-drawer_icon" for="drawerCheckbox">
<span class="mn-drawer_icon-parts"></span>
</label>
<label class="mn-drawer_overlay" for="drawerCheckbox"></label>
<div class="mn-drawer_menu">
<?php wp_nav_menu(); ?>
</div>
</section>
<h1 class="logo"><a href="<?php echo esc_url( home_url( '/' ) ); ?>"><img src="<?php echo get_template_directory_uri(); ?>/img/logo_meta-note.svg" alt="メタ・ノート" width="240" height="30"></a></h1>
<section class="nav">
<?php wp_nav_menu(); ?>
</section>
</header>ハイライト部分が変更点で、追記したり書き換えたりしています。
ちょっと困ったのが20行目 (モバイル用) と25行目 (デスクトップ用) のナビゲーションメニューを表示する部分。
元のコードはこんな感じでした。
<ul>
<li class="menu"><a href="/index.html">ホーム</a></li>
<li class="menu"><a href="">インターフェイスデザイン</a></li>
<li class="menu"><a href="">お知らせ</a></li>
<li class="menu"><a href="">会社情報</a></li>
</ul>最初はカテゴリー名とリンクを取得するWordPressテンプレートタグを埋め込もうと調べていたものの、うまくいかなくて、いろいろと調べた結果、テーマにカスタムメニューを作成して、それをこの部分へ読み込むのが良さそうだという結論に。
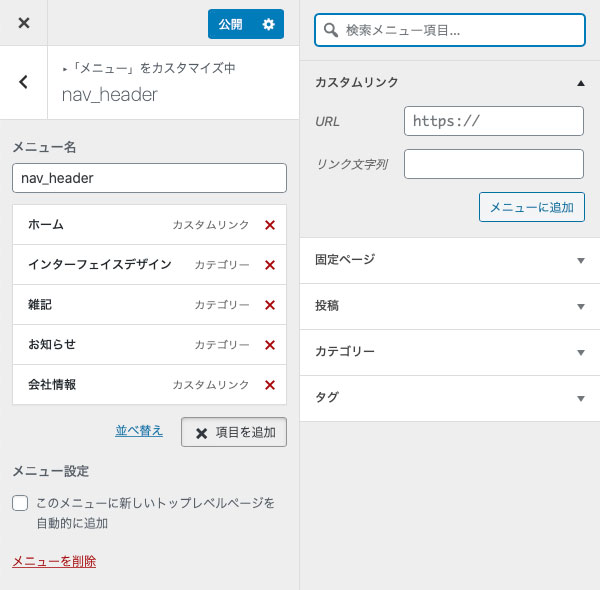
で、以下のようにカスタムメニューを仕込んで、

該当部分に「<?php wp_nav_menu(); ?>」を仕込んで解決。
このテンプレートタグがHTMLに展開されると、リスト形式のカスタムメニューリンクが吐き出されます。
吐き出されるリスト形式のHTMLに合わせてCSSを少し修正して完了。
続いてbodyブロックのindex.php
こちらは構造的に割と単純で、冒頭の資料を参考に、最初と最後にheaderブロックとfooterブロックを読み込むおまじない「<?php get_header(); ?>」と「<?php get_footer(); ?>」を記載して、mainの部分(投稿記事の取得)を編集していきます。
資料では下記のようなコード (4~14行目) になっていたのですが、
<?php get_header(); ?>
<div id="wrapper">
<main>
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
?>
<section class="post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_excerpt(); ?>
</section>
<?php
endwhile;
endif;
?>
</main>
</div>
<?php get_footer(); ?>ページタイトル下のカテゴリー名や投稿日時などが不足していたのと、続きを読むボタンを表示するためのコードも必要だったので、調べて下記 (4~15行目) のように変更しました。
<?php get_header(); ?>
<div id="wrapper">
<main>
<?php
if ( have_posts() ) : while ( have_posts() ) : the_post();
?>
<section class="post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<div class="post-info"><?php the_category() ?> | <?php the_date(); ?> | <?php the_time(); ?></div>
<?php the_content('続きを読む'); ?>
</section>
<?php
endwhile;
endif;
?>
</main>
</div>
<?php get_footer(); ?>次は、footerブロックのfooter.php
これは簡単ですね、冒頭の資料通り進めればOKでした。
<footer>
<section class="links">
<ul>
<li><a href="https://twitter.com/kasydmk/">Twitter</a></li>
<li><a href="https://www.instagram.com/kasydmk/">Instagram</a></li>
<li><a href="https://www.facebook.com/metanote/">Facebook</a></li>
<li><a href="https://meta-glamour.com/contact-form/">お問い合せ</a></li>
</ul>
</section>
<div class="copyright"><small>Copyright <a href="https://meta-glamour.com/"> META-GLAMOUR INC.</a></small></div>
</footer>
</div>
<?php wp_footer(); ?>
</body>
</html>CSSは冒頭にテーマ表示用のコードを追加
CSSはそのまま1ファイルで大丈夫みたいですが、WordPressの管理画面で表示できるように、styles.cssの先頭に以下のコードを追記する必要があるとのこと。
/*
Theme Name: 'テーマの名称'
Theme URI: 'テーマを配布するURL (配布しなければ適当に)'
Description: 'テーマの特徴の説明文'
Version: 'バージョン'
Author: 'テーマの作成者名'
Author URI: 'テーマ作成者のウェブサイトURL'
*/資料にある「sidebar.php」というのは、今のところ必要なさそうなさそうなので無視しておきます。
あと、URLが何らかの事情で「ページが見つかりません」になった場合に表示される「404.php」も一応用意しておきます。
単純にトップページへリダイレクトさせましょう。
こんな感じ。
<?php
header( "location: " . home_url() );
?>自作テーマの動作確認 (途中経過)
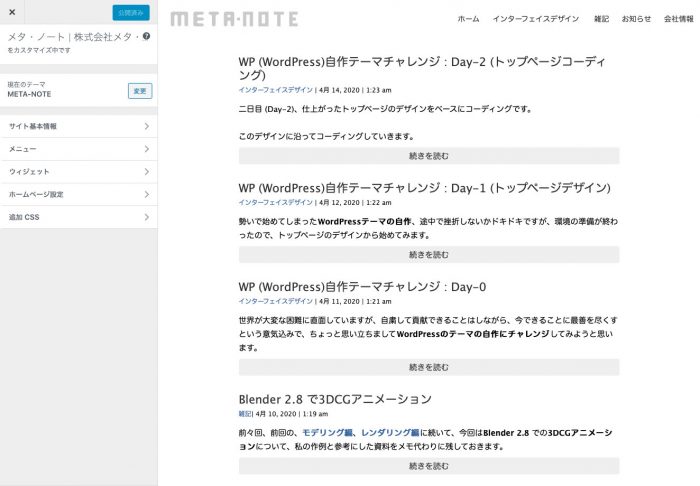
ここまでできたら、お待ちかねの動作確認をしてみましょう。
まだ個別ページとかいろいろやることは沢山ありますが、実際に自作テーマが管理画面上で動くのを見てモチベーションを上げていきます。
ローカル環境でWordPressがインストールされているディレクトリのテーマフォルダ (themes) へ作成したデータ一式をコピーします。
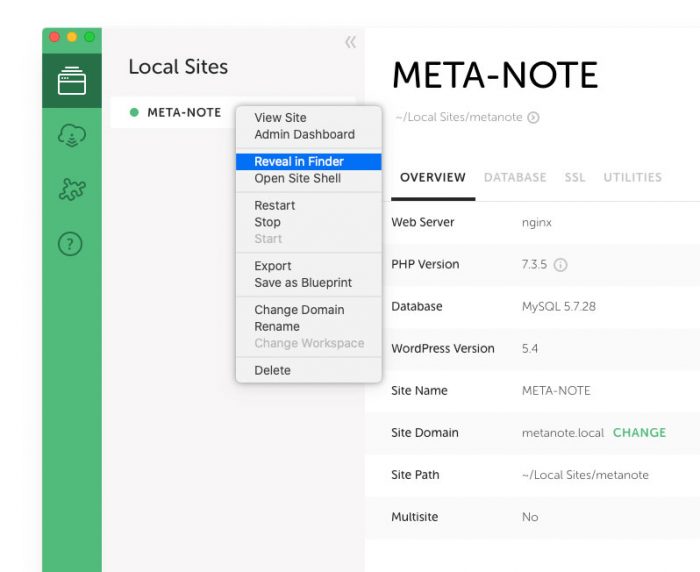
準備編で紹介した「Local」でローカル環境を構築していれば、作成中のブログタイトルを右クリックして「Reveal in Finder」を選択。

ファインダーに該当するフォルダが表示されるので、次のようにディレクトリを辿っていけば「themes」というフォルダがあります。
そこへ一式をコピーすればOK。
Local Sites > ブログ名 > app > public > wp-content > themes
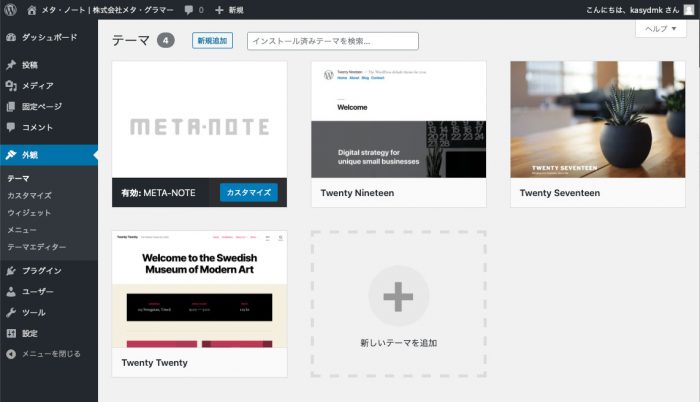
管理画面のテーマ (外観) を確認して、作成したテーマが表示されていればひとまず成功です。

有効化して動作確認。

おつかれさまでした、Day-3 はこれで終了にします。
▼ 全編のリンクはこちら
・WP (WordPress)自作テーマチャレンジ : Day-0
・WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)
・WP (WordPress)自作テーマチャレンジ : Day-2 (トップページコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-3 (WPテーマ用にコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-4 (その他コーディング〜完成)
・WP (WordPress)自作テーマチャレンジ : その後
今日のにゃんこさま。
