WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)
勢いで始めてしまったWordPressテーマの自作、途中で挫折しないかドキドキですが、環境の準備が終わったので、トップページのデザインから始めてみます。
今現在使用しているテーマも比較的シンプルですが、テーマの自作が初めてということもあり、極力シンプル路線で考えてみます。
ちなみに、こちらが現行版。

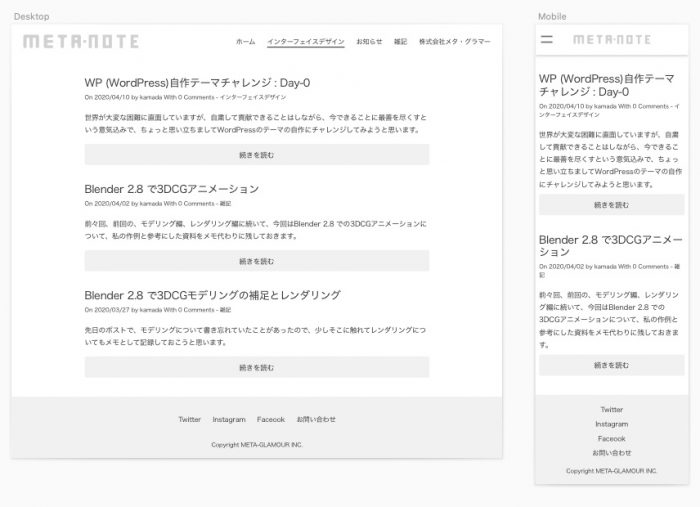
それほど不満はないのですが、モバイル版でのナビゲーションをコンパクトにしたいというのはありましたので、新しく制作するものはその辺りにも配慮して、Sketchを使ってデザインしてみたのがこちら。

これからコーディングを進めていく段階で、少し修正していくところもあるかと思いますが、概ねこの路線で進めてみようと思います。
WordPressのテーマを作成するとは言え、まずは静的なページのコーディングから始めようと考えていますので、エディターには「Visual Studio Code」を使用して、CSSはFlexboxベースでコーディングしていこうかと。 (IEとかもう知りません ^^;)
エディターの選択肢としては、Adobe Creative Cloudを契約しているので、Dreamweaverも候補にあったんですが、以前業務で検討したところとても使い辛くなってしまっていて、その際にもVisual Studio Codeが活躍したので、今回は迷わずの選択でした。
まだ先の段階ですが、Visual Studio CodeにはWordPressの関数を補完できる「WordPress Snippet」という機能拡張もあるので、静的ページからWordPress用テーマにコーディングし直す際に役立つのではないかと期待しています。
というところで、Day-1 (トップページデザイン) 終了。
追記:
今日の制作環境です、ご査収ください (^^)

▼ 全編のリンクはこちら
・WP (WordPress)自作テーマチャレンジ : Day-0
・WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)
・WP (WordPress)自作テーマチャレンジ : Day-2 (トップページコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-3 (WPテーマ用にコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-4 (その他コーディング〜完成)
・WP (WordPress)自作テーマチャレンジ : その後