iOS Dynamic Type、設定アプリでの文字サイズ設定と画面表示サイズの関係
とうとうiPhoneの画面解像度に複数のパターンが展開され、画面デザインではいわゆるピクセルパーフェクトなデザインが事実上不可能になりました。
Retinaモデルが出たことで画面解像度が倍になった時にも、追加の画像リソース制作に大変でしたが、今回のはその比ではないですね。
アップル公式のドキュメントでも、特定の画面解像度(サイズ)に依存しないAdaptiveな画面デザインを心がけよとのお告げがあり、少し前からその方針で取り組んでいる訳ですが、その中でiOS 7から導入された「Dynamic Type」が場合によっては使えるんじゃないかと、Google先生にいろいろ尋ねてみるものの、実装系の技術資料は沢山あるんですが、画面デザインに必要な情報がありませんでしたので調査してみることに。
私が知りたかったのは、設定アプリの[画面表示と明るさ]→[文字サイズを変更]で調整した時に、画面上の文字サイズがどのように影響を受けるかという詳細です。
![設定アプリの画面[画面表示と明るさ]](http://note.meta-glamour.com/wp/wp-content/uploads/2014/10/img_setting-a.jpg)
で、どうやって調査しようかと思案していたところ、いつもお世話になっているフィードテイラーさんとの打ち合せでそのような話しをしてみると、「じゃぁちょっとツールを作ってみましょうか?」という、まさに渡りに舟なうれしいお言葉。
あっという間にアプリを作って頂きまして、そんな便利ツールを携えての調査となりました。
前置きが少しながくなってしまいましたが、調べた結果は以下の通り。
まずDynamic Typeでは、実装時に指定できるテキストのスタイルが6種類有り、
その種類は、
- Headline
- Subheadline
- Body
- Footnote
- Caption1
- Caption2
となっています。
そのことを前提に、それぞれのスタイルの画面上の文字サイズの変化を見てみましょう。
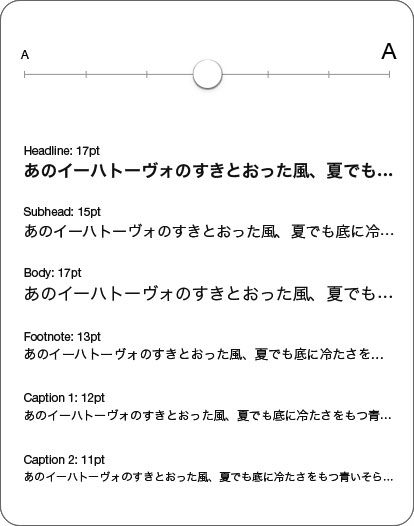
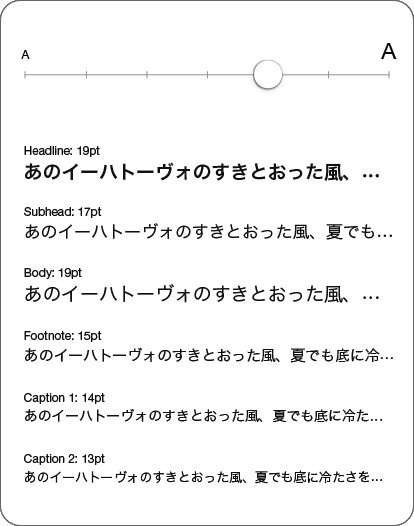
設定アプリ「文字サイズ変更」では7段階の設定値がありますが、仮にちょうど真ん中を基準(上の2つ目の画面キャプチャの状態)として、左(マイナス)方向へスライドするに従って-1、-2、-3、右方向へは+1、+2、+3とした場合、「基準」となる数値は、
- Headline: 17pt
- Subheadline: 15pt
- Body: 17pt
- Footnote: 13pt
- Caption1: 12pt
- Caption2: 11pt
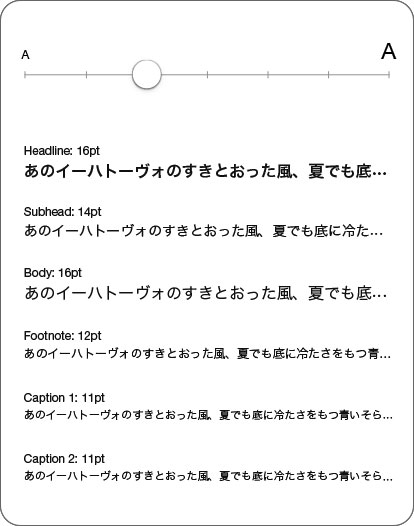
そして、まずマイナス方向に1段階の「-1」の数値は、
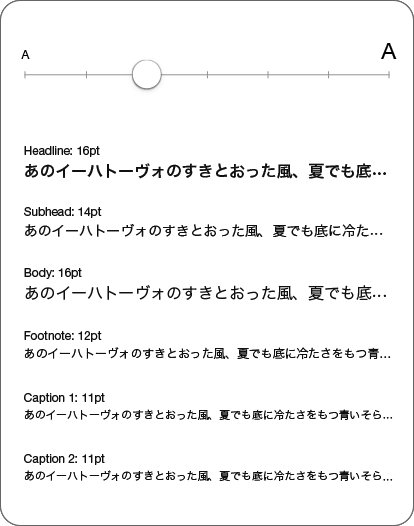
- Headline: 16pt
- Subheadline: 14pt
- Body: 16pt
- Footnote: 12pt
- Caption1: 11pt
- Caption2: 11pt
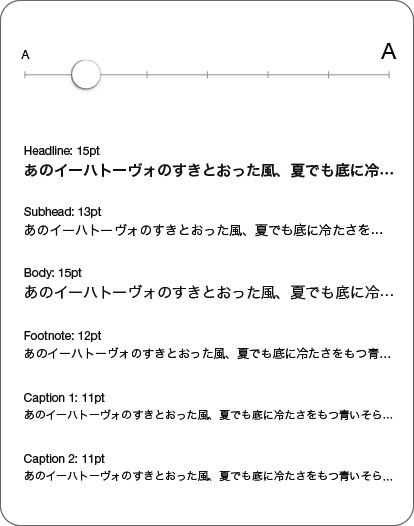
続いて「-2」の数値、
- Headline: 15pt
- Subheadline: 13pt
- Body: 15pt
- Footnote: 12pt
- Caption1: 11pt
- Caption2: 11pt
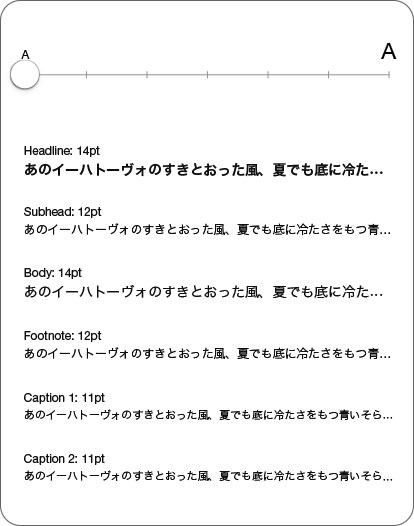
「-3」の数値、
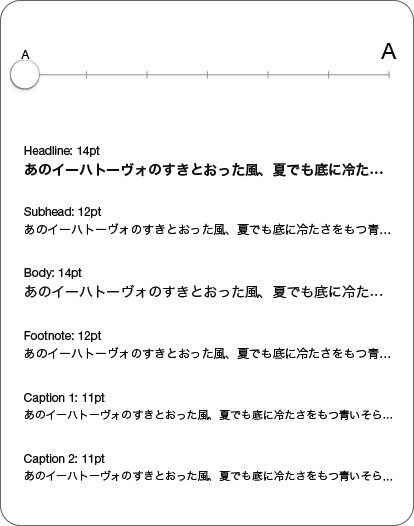
- Headline: 14pt
- Subheadline: 12pt
- Body: 14pt
- Footnote: 12pt
- Caption1: 11pt
- Caption2: 11pt
反対のプラス方向「+1」では、
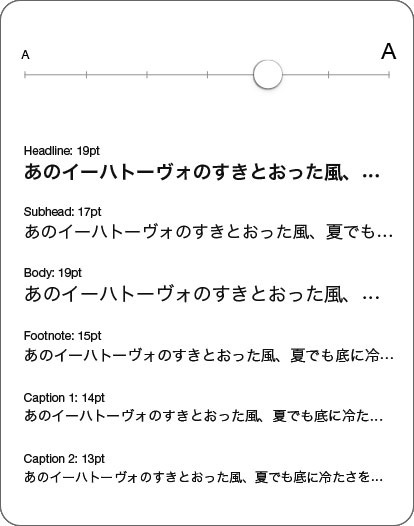
- Headline: 19pt
- Subheadline: 17pt
- Body: 19pt
- Footnote: 15pt
- Caption1: 14pt
- Caption2: 13pt
「+2」の数値、
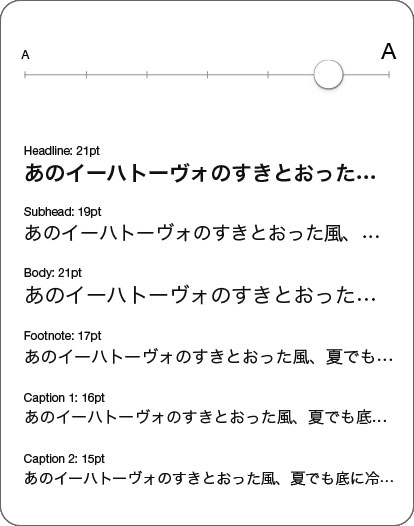
- Headline: 21pt
- Subheadline: 19pt
- Body: 21pt
- Footnote: 17pt
- Caption1: 16pt
- Caption2: 15pt
「+3」の数値、
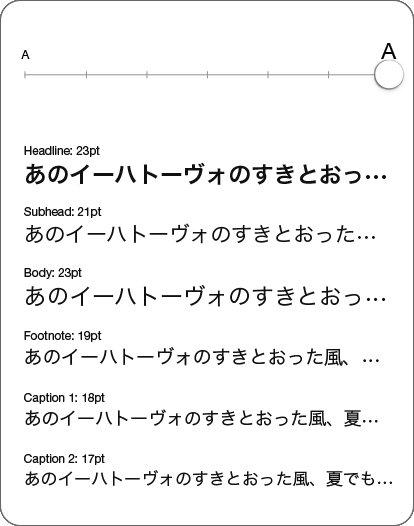
- Headline: 23pt
- Subheadline: 21pt
- Body: 23pt
- Footnote: 19pt
- Caption1: 18pt
- Caption2: 17pt
という結果に。
それぞれのスタイルの最小値と最大値は下記の通り。
- Headline:
最小値 14pt、最大値 23pt - Subheadline:
最小値 12pt、最大値 21pt - Body:
最小値 14pt、最大値 23pt - Footnote:
最小値 12pt、最大値 19pt - Caption1:
最小値 11pt、最大値 18pt - Caption2:
最小値 11pt、最大値 17pt
基準の設定値からそれぞれの変化を追って見てみると判りますが、マイナス方向へはどのスタイルも1ptずつ小さくなり、プラス方向へはどのスタイルも2ptずつ大きくなっていますね。
アニメーションで見たりすると変化が判りやすいでしょうか。
ただ例外としては、Footnoteスタイルでは12pt以下には小さくならないのと、Caption1、Caption2についても11pt以下には小さくならないというルールがあるようです。
このことはアップル公式ドキュメント「iOSヒューマンインターフェイスガイドライン」の「テキストの体裁については、常に読みやすさを優先する」に記載がある通りなのでしょう。
ちなみに最新版の「iOS Human Interface Guidelines」は英語版ですがこちらにあります。
・iOS Human Interface Guidelines
iBooksフォーマット
・iOS Human Interface Guidelines
あと、フォントウェイトについては、こちらもサイズと同じくiOS側で自動的に割り振られるようで、Headlineのみボールドを割り当てられ、それ以外はレギュラーウェイトでした。
※ 設定アプリの「画面表示と明るさ」最下部項目の「文字を太くする」をONにすると、すべてのスタイルにボールドが割り当てられます。
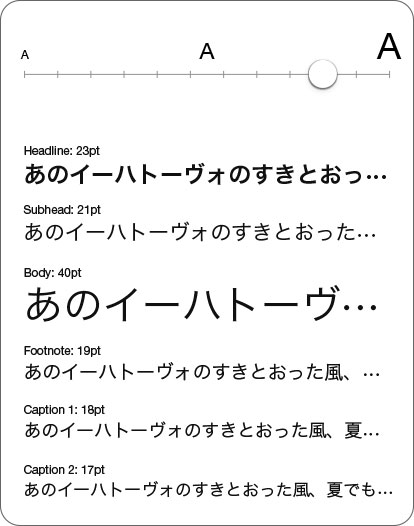
そしてさらにですが、[一般]→[アクセシビリティ]で[より大きな文字]を[オン]にした場合は、追加で5段階設定が可能となり、合計12段階の調整が可能となります。
こちらは仮に「++1」、「++2」、、、としましょう。
「++1」の数値、
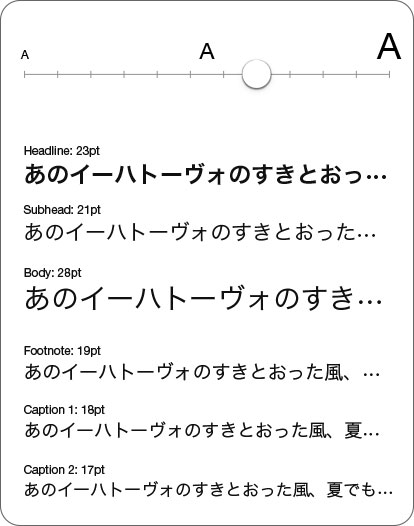
- Headline: 23pt
- Subheadline: 21pt
- Body: 28pt
- Footnote: 19pt
- Caption1: 18pt
- Caption2: 17pt
「++2」の数値、
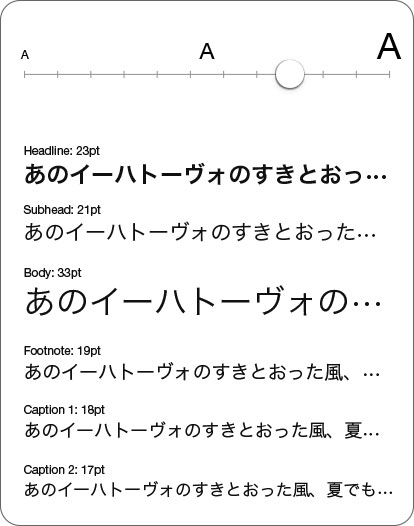
- Headline: 23pt
- Subheadline: 21pt
- Body: 33pt
- Footnote: 19pt
- Caption1: 18pt
- Caption2: 17pt
「++3」の数値、
- Headline: 23pt
- Subheadline: 21pt
- Body: 40pt
- Footnote: 19pt
- Caption1: 18pt
- Caption2: 17pt
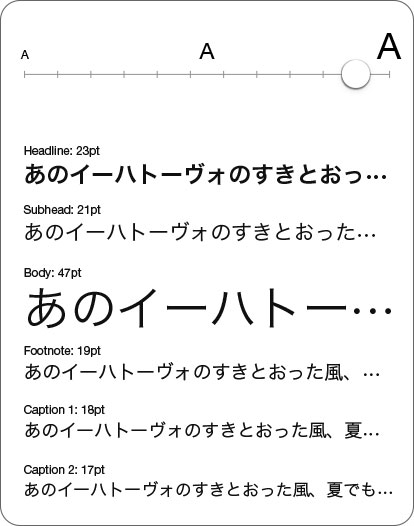
「++4」の数値、
- Headline: 23pt
- Subheadline: 21pt
- Body: 47pt
- Footnote: 19pt
- Caption1: 18pt
- Caption2: 17pt
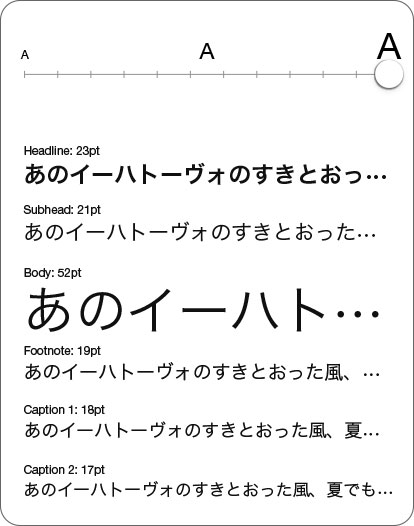
「++5」の数値、
- Headline: 23pt
- Subheadline: 21pt
- Body: 52pt
- Footnote: 19pt
- Caption1: 18pt
- Caption2: 17pt
結果としては、[より大きな文字]を[オン]にした場合には、Bodyスタイルの文字サイズのみが増減するようで、他のスタイルでの文字サイズの変化はありませんでした。
こちらの部分もアニメーションにしてみました。
PDFで上のカード状の絵柄をまとめたものも用意していますので、手元でまとめてご覧になられたい方はご利用下さい。
※ iPhoneに入れておいて参照しても良いかと思います。
[より大きな文字]が[オフ]の状態でも、Bodyスタイルでは最小14ptから最大23ptと9ptも差があるので、画面デザインとしては使いどころが難しそうですが、今回の調査結果を今後のデザインに役立てられるよう資料として記録しておきたいと思います。
皆さんのデザイン制作にもお役に立てれば幸いです。
※ 最後に、各スタイルの数値に関しては、設定アプリでの設定に基づき画面キャプチャーしたものを、それぞれAdobe Illustrator上でシミュレートして確認しているため、1pt前後の誤差があるかも知れませんので予めご了承下さい。
![設定アプリの画面[文字サイズを変更]](http://note.meta-glamour.com/wp/wp-content/uploads/2014/10/img_setting-b.jpg)













](http://note.meta-glamour.com/wp/wp-content/uploads/2014/10/img_dynamic-type-text-size-extra.gif)
