WP (WordPress)自作テーマチャレンジ : Day-4 (その他コーディング〜完成)
タイトルにあります通り、WordPressの自作テーマがひとまず完成しました。
自作の特性を生かして、これからも継続して気づいたところは随時修正していこうと思います。
前回はトップページをWordPressテーマへ適用するためのコーディングでしたが、投稿記事の個別ページ (single.php) や固定ページ (page.php) のコーディングも必要なのでその辺りを進めました。
今回は困ったポイントに沿って書いておきます。
ポイントは以下の通り。
・トップページのページングリンク
・続きを読むの勝手にアンカーリンク問題
・画像のはみ出し
・埋め込んだYouTube動画のはみ出し
トップページのページングリンク
WordPressのデフォルト設定では、トップページで表示される投稿リスト数が10件になっていて、それを超える投稿はページで区切られることになっています。
前回までのコーディングでは、その部分を考慮できていなかったので、追加でボタンを配置するべくコーディングします。
最初に次の資料を参考にしたのですが、その通りにコーディングするとどうもおかしい挙動に‥。
・WordPress オリジナルテーマの作り方 3.0+ | Webクリエイターボックス
資料通りだとこのコードを埋め込むことになっているのですが、
<div class="nav-below">
<span class="nav-previous"><?php next_posts_link('古い記事へ') ?></span>
<span class="nav-next"><?php previous_posts_link('新しい記事へ') ?></span>
</div>このコードは、個別投稿記事ページ (single.php) に記載するべきもののようで、試してみたところ、次のコードが正解でした。
<div class="nav-below">
<?php posts_nav_link(' ','次のページ','前のページ'); ?>
</div>で、正解は正解なのですが、実際に動作させてみると、左側に「新しい日付のリンク」、右側に「古い日付のリンク」が配置されて、ちょっと個人的に違和感があったので、左右逆にするため、CSS側で調整しました。
.nav-page {
display: flex;
flex-direction: row-reverse;
justify-content: center;
margin-top: 32px;
}ここでのミソは、3行目の「row-reverse」。
reverseというだけあって、横並びのアイテムの配置を反転してくれます。
HTMLで吐き出されたコードを右から左へ配置するので、結果的に左側に「古い日付のリンク」、右側に「新しい日付のリンク」が並ぶようになります。

これでスッキリしました。
続きを読むの勝手にアンカーリンク問題
これはトップページから投稿タイトルや続きを読むのリンクを辿って個別ページへ遷移した時に、トップページで表示されていた内容を除いた場所から表示されてしまう問題。
本来こう表示されるべきが、

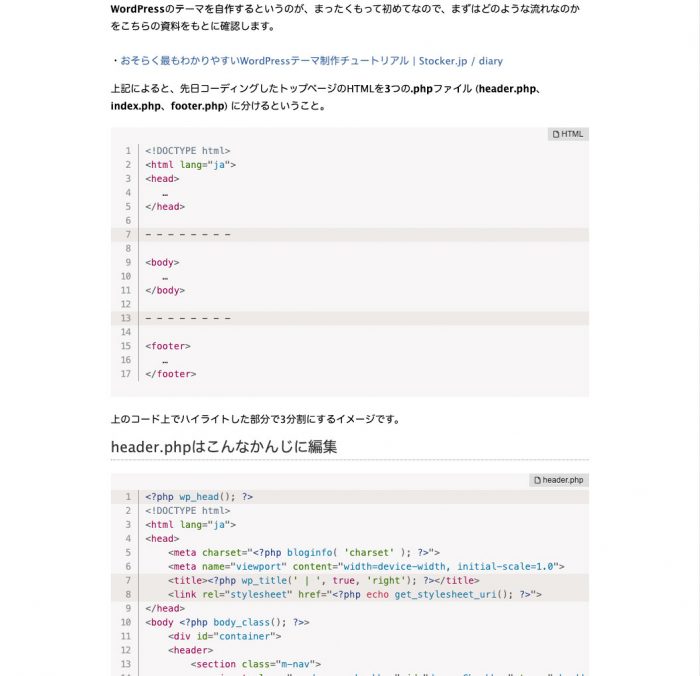
次のように上の部分が無視されて表示されてしまいます。

これを回避するために、function.phpに以下のコードを追記して解決。
function remove_more_link_scroll( $link ) {
$link = preg_replace( '|#more-[0-9]+|', '', $link );
return $link;
}
add_filter( 'the_content_more_link', 'remove_more_link_scroll' );画像のはみ出し
元のコードだと、過去の投稿でレイアウト幅よりも大きなサイズの画像が貼られていた場合、こんな感じで画像がはみ出してしまっていました。

で、CSSに次のコードを追記して回避。
.post img {
margin-bottom: 8px;
max-width: 100%;
height: auto;
}
埋め込んだYouTube動画のはみ出し
これは他のブログでも、モバイルで見た時に散見する現象でしたので、想定内のことでしたが、こちらの資料を参考にアレンジしました。
・YouTubeをスマホで観てもはみ出さないようにする方法 | 日本の最新ニュースや話題を届ける情報ステーション
そのままだと、YouTubeで<iframe>のリンクを取得してきて、HTMLをカスタム編集する必要があるんですが、最近はWordPressの新しい投稿編集機能 (Gutenberg: グーテンベルク) を使っていて、それではYouTubeのリンクURLを貼るだけで大丈夫なので、できればそのまま運用したいと思い、実際にそれを利用して吐き出されるHTMLを調べてCSSを調整しました。
具体的なコードはこんな感じ。
.wp-block-embed-youtube {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.wp-block-embed-youtube iframe,
.wp-block-embed-youtube object,
.wp-block-embed-youtube embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}YouTubeの動画以外を埋め込む場合は、さらに対応が必要ですが、まぁ、それはまたその時に考えましょうということで。
というところで、ひとまず完成しました!
二桁の日数がかかるかもと思っていましたが、意外と早くできてしまいました (必要最小限なシンプルなものですしね) 。
もうこのサイトに反映済みですが、過去の投稿を確認していくと、おそらくいくつか気になるところが発見されるでしょうし、WordPressで提供されているウィジェットにも対応してみたいなぁとも思っているので、また時間を調整して進めてみたいと思います。
今回は良い勉強になりました。
不出来な文章にお付き合い頂いた方、どうもおつかれさまでした。
▼ 全編のリンクはこちら
・WP (WordPress)自作テーマチャレンジ : Day-0
・WP (WordPress)自作テーマチャレンジ : Day-1 (トップページデザイン)
・WP (WordPress)自作テーマチャレンジ : Day-2 (トップページコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-3 (WPテーマ用にコーディング)
・WP (WordPress)自作テーマチャレンジ : Day-4 (その他コーディング〜完成)
・WP (WordPress)自作テーマチャレンジ : その後
追記:
静的なページのデザイン/コーディングから、動的なページを構築するためのコーディングへと作業を進めたわけですが、動的なウェブサイトは更新の都合が良いものの、運用や集中的なアクセス、セキュリティ面で心配な部分もあります。
WordPressでの運用に悩みをお持ちの方は、静かなブームを起こしているこちらのサービスを検討されても良いかもしれません。
ウェブサイトの静的ホスティングサービス | espar(エスパー)
WordPressで運用されているウェブサイトを丸ごと静的化してホスティングするというもので、阪急オアシスさんや東急さんも導入の実績があるそうです。
弊社では、以前にもご紹介しましたが、アトリエのサイトでお世話になっています。
急なアクセス過多でサーバがダウンという心配もなく、セキュリティ的にも安心できるサービスです。
お困りの方へ、ちょこっとお知らせまでに。
今日はアンモニャイトなにゃんこさまでした。

