Adobe AeroでARマーカーを試してみた

Adobe Aeroがアップデートを重ねていますが、久しく触れていなかったので、どのように進化しているのかを確認してみました。
今回試したのは、現実に存在するものを、AR表示のトリガーになるマーカーとして利用する方法です。
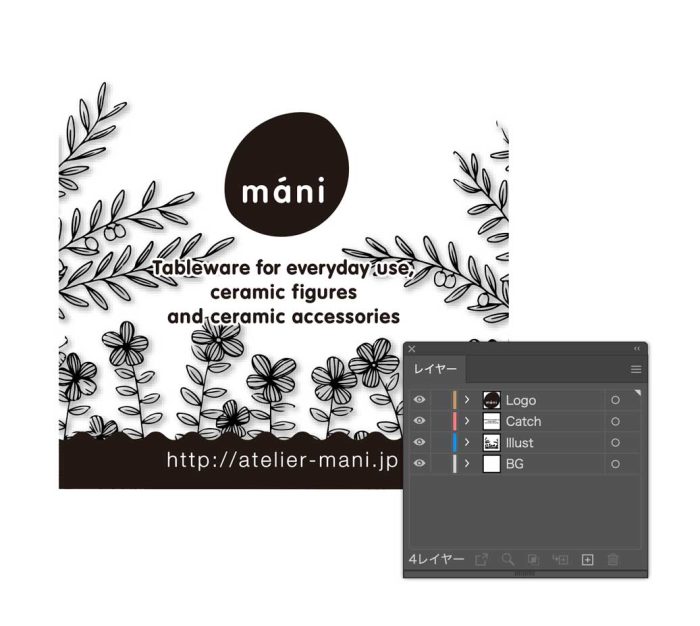
用意したのはこのようなショップカード。

このカードの印刷用のデータを元に、Adobe IllustratorでARオブジェクト用の素材を準備します。
カードのデザインは、複数の要素で構成されているので、その要素をいくつかのレイヤーに分けます。

今回は、ロゴ、キャッチフレーズ、イラスト、背景(白)の4つのレイヤーで、イラストにはレイヤー効果でドロップシャドウを設定しました。
ここまでできたら、次にこのレイヤーを保ったままPhotoshop(PSD)フォーマットで書き出します。
あと、ショップカードは、イメージマーカーにしたいので、データがあれば画像に、なければスキャンするなりして用意しておきます。
ここまでで用意できたのは、ARオブジェクト用の素材(PSD)とマーカー用の画像の2点。
そしてデスクトップ用アプリのAdobe Aero (Beta)を起動。

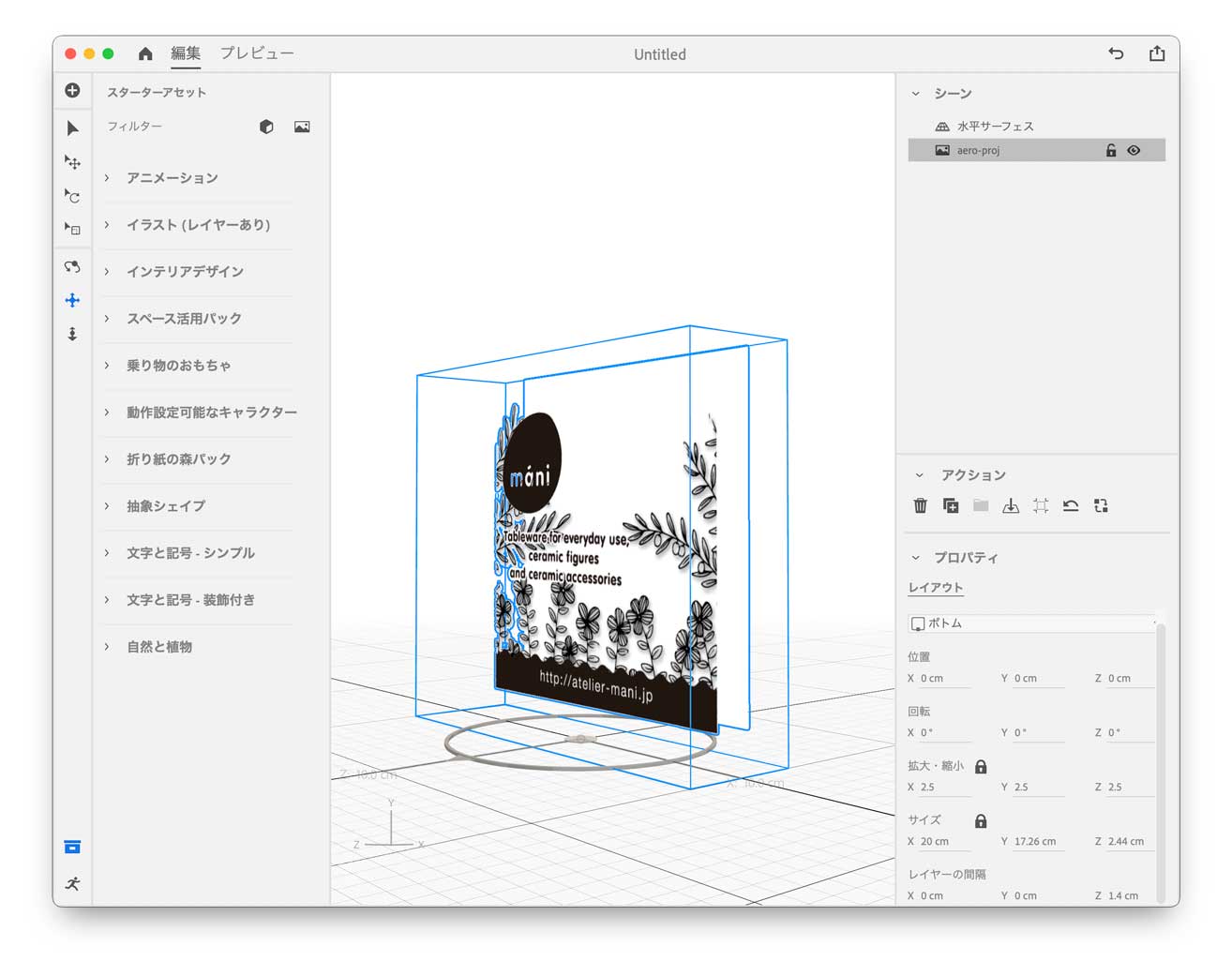
新規作成して、まずは用意したPSDをインポートして、プロパティパネルでレイヤーの間隔を調整。

今回はZ軸のみ調整しましたが、これでもうだいぶと立体感ましましです。
ここまできたらあともう少し。
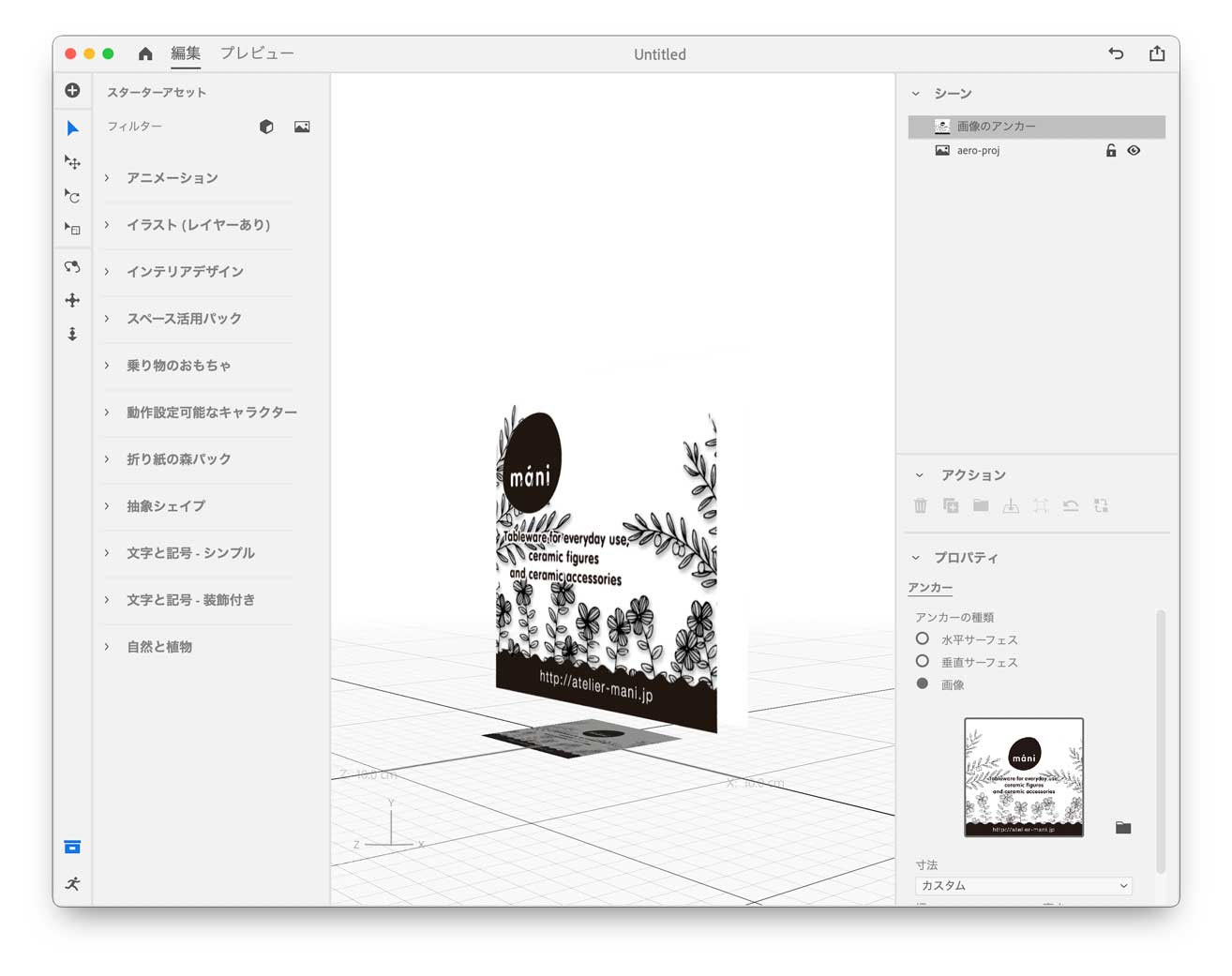
インポートしたオブジェクトを一旦選択解除して、プロパティパネルに表示されたアンカーで画像を選択、先程用意したアンカー用の画像を指定します。

ARオブジェクトの下に影のような存在でマーカーが表示されました。
あとはこのマーカーに対してARオブジェクトをどのように表示させるかなので、極端な話、このままで完成でも構いません。
私は、カードに重なるように表示させたかったので、そのように調整して完成させました。
ではいよいよiOS版のAdobe AeroでAR表示です。
このようになりました。
IllustratorやPhotoshopベースで作成するARオブジェクトでは、まだあまり凝ったことはできないですが、3Dベースで作成する方法もあるので、まだまだ可能性が広がりますね。
このような2DベースのARオブジェクトなら簡単に作れますし、新しい技術の扉を少し開けるような感覚も味わえますので、興味があれば挑戦してみてください。